| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- ASMR
- 장자명언
- 좋은글필사하기
- Linux
- 이모지
- jetpack compose
- Coroutine
- Freesound
- FSM
- recyclerview
- 공자명언
- DART
- 벤자민플랭클린
- 소울칼리버6
- 이모지메모
- Flutter
- kotlin
- 1인개발자
- 명언모음
- 코틀린
- 파이썬
- Firebase
- androidx
- Streaming
- 오픈소스
- Android
- 명심보감
- 공부집중
- 넷플릭스
- bash
- Today
- Total
목록분류 전체보기 (528)
Vintage appMaker의 Tech Blog
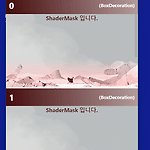
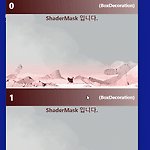
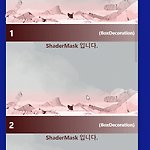
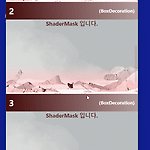
 [Flutter] Widget에 그라데이션(Gradation) 효과주기 - ShaderMask, BoxDecoration
[Flutter] Widget에 그라데이션(Gradation) 효과주기 - ShaderMask, BoxDecoration
App에서 그라데이션을 적용해야 할 경우는 종종 발생한다. 배경만 간단하게 적용해야 할 경우라면 Container의 파라메터 decoration에 BoxDecoration 위젯을 사용하면 된다. 그러나 이미지나 다른 위젯 전체 에 적용해야 한다면 ShaderMask를 사용해야 한다. BoxDecoration class - painting library - Dart API An immutable description of how to paint a box. The BoxDecoration class provides a variety of ways to draw a box. The box has a border, a body, and may cast a boxShadow. The shape of the bo..
 [Flutter link] ListView Scroll 관련 링크
[Flutter link] ListView Scroll 관련 링크
🍕가장 깔끔하고 정리잘된 포스팅. 플러그인을 사용하는 방법과 사용하지 않는 방법으로 예제 구현. Flutter: Scrolling to a desired Item in a ListView - Kindacode This article shows you some different ways to programmatically scroll to a desired item in a ListView in Flutter, for instance, scrolling to the item with the index of N when the user presses a floating... www.kindacode.com 🍕복잡한 화면에서 원하는 Widget으로 이동하는 예제. 설명, 예제 깔끔함 Exploring Flut..
 [Flutter awesome] Windows용 youtube music player 오픈소스
[Flutter awesome] Windows용 youtube music player 오픈소스
정말 쓸만한 PC용 Youtube 음악 플레이어. 약간의 화면관련 버그가 존재하기는 하나, 전반적으로 쓸만한 코드로 구현되어 있다. 웹페이지 크롤링(기본 HTTP 모듈)을 한 후, HTML 정보를 파싱하여 메타데이터를 저장한다. 상용화한다면 불법의 요소가 있다. 오로지 개발수준에서 참고해야 한다. (*) 앱마켓에서는 자사에서 서비스되는 앱이 크롤링을 통한 타서비스의 컨텐츠를 활용하는 것을 금지하고 있다. GitHub - Spsden/Drip: A Youtube Music client for Desktop. (in Development) A Youtube Music client for Desktop. (in Development) - GitHub - Spsden/Drip: A Youtube Music cl..
 [Flutter solved] ListView가 스크롤 되지 않을 때 - SingleChildScrollView
[Flutter solved] ListView가 스크롤 되지 않을 때 - SingleChildScrollView
Flutter에서는 특정환경에서 ListView가 스크롤되지 않는 경우가 있다(예로 Autocomplete에서 ListView를 구현할 때). 그럴경우 Widget의 구조를 아래와 같이 SingleChildScrollView, Expanded, ListView로 만든다. 그리고 ListView에서는 primary 파라메터를 false, shrinkWrap 파라메터를 true로 설정하면 스크롤을 해결할 수 있다. SingleChildScrollView( .. child: ListView.builder( .. primary: false, shrinkWrap: true, ) ) (*) SingleChildScrollView 바로 아래 Expanded를 사용하면 안된다. Expanded는 Row, Column ..
