| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- Gemini
- 명언모음
- 이모지메모
- 소울칼리버6
- gemini-cli
- 명상명언
- 공부집중
- 좋은글필사하기
- 코틀린
- 오늘의역사
- 생성AI
- 오픈소스
- kotlin
- 파이썬
- Firebase
- Flutter
- javascript
- 명언
- Freesound
- 장자명언
- jetpack compose
- ASMR
- Android
- 명심보감
- androidx
- DART
- Linux
- Coroutine
- FSM
- ChatGPT
Archives
- Today
- Total
Vintage appMaker의 Tech Blog
[Flutter link] ListView Scroll 관련 링크 본문
Source code or Tip/Flutter & Dart
[Flutter link] ListView Scroll 관련 링크
VintageappMaker 2022. 7. 24. 10:47
🍕가장 깔끔하고 정리잘된 포스팅. 플러그인을 사용하는 방법과 사용하지 않는 방법으로 예제 구현.
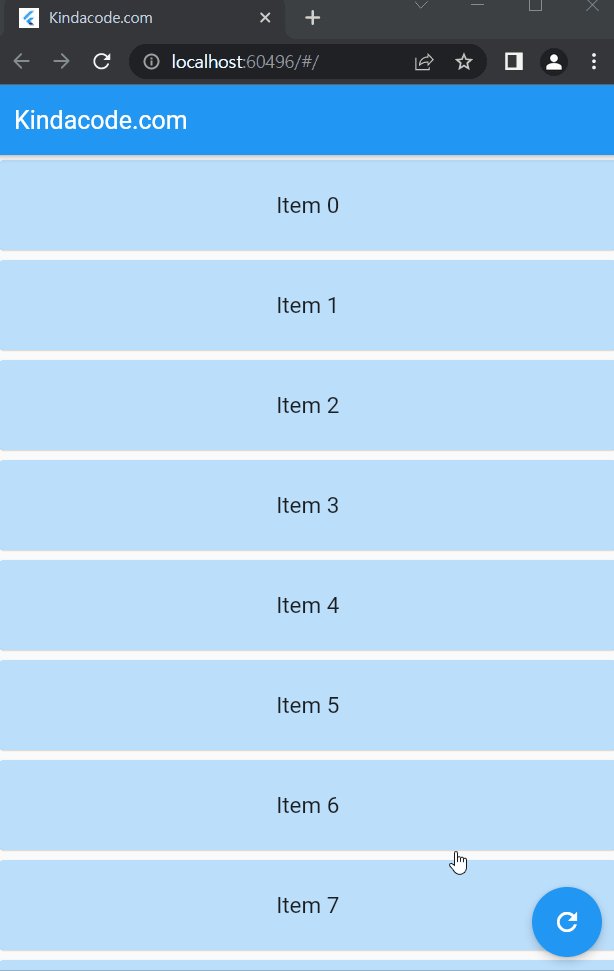
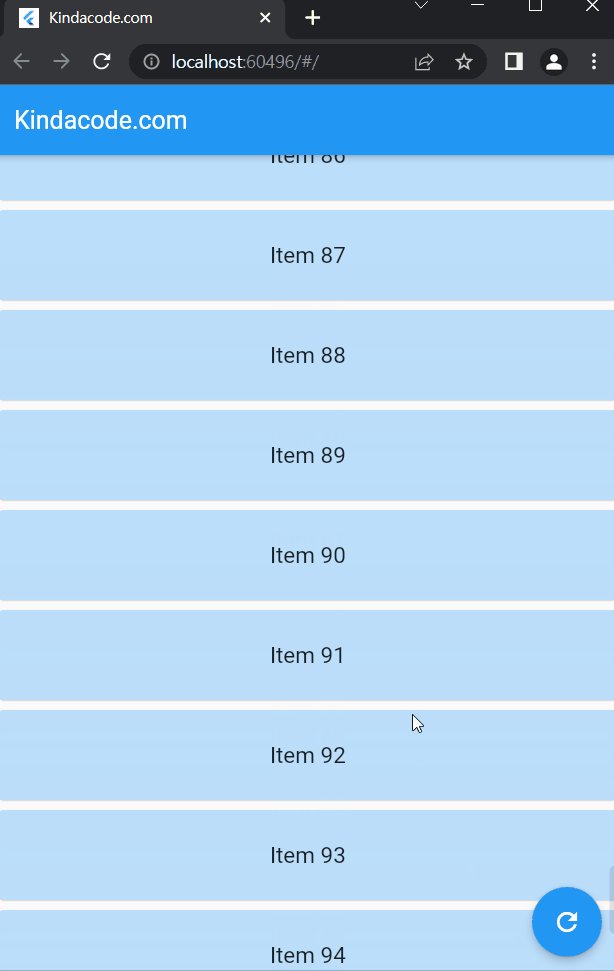
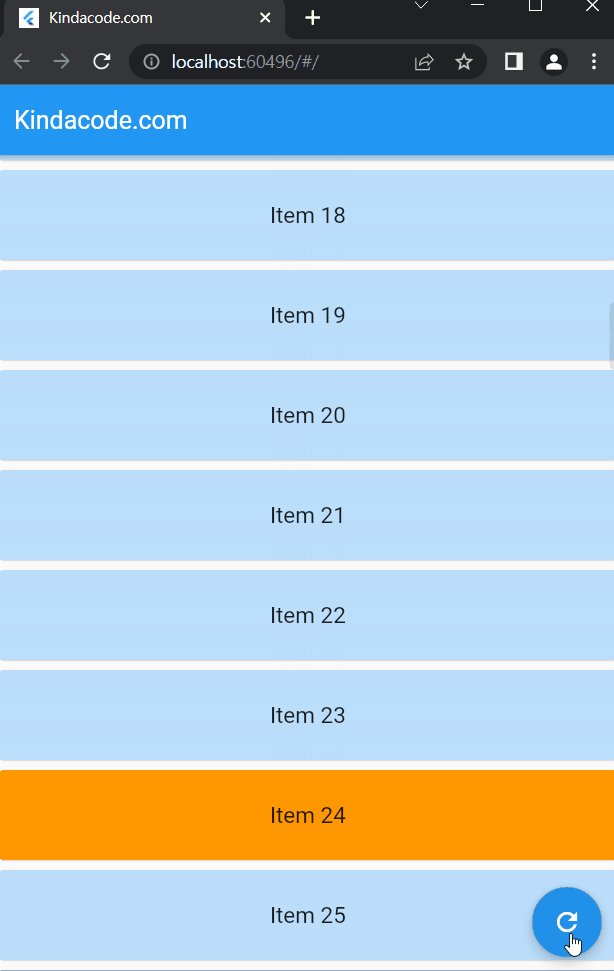
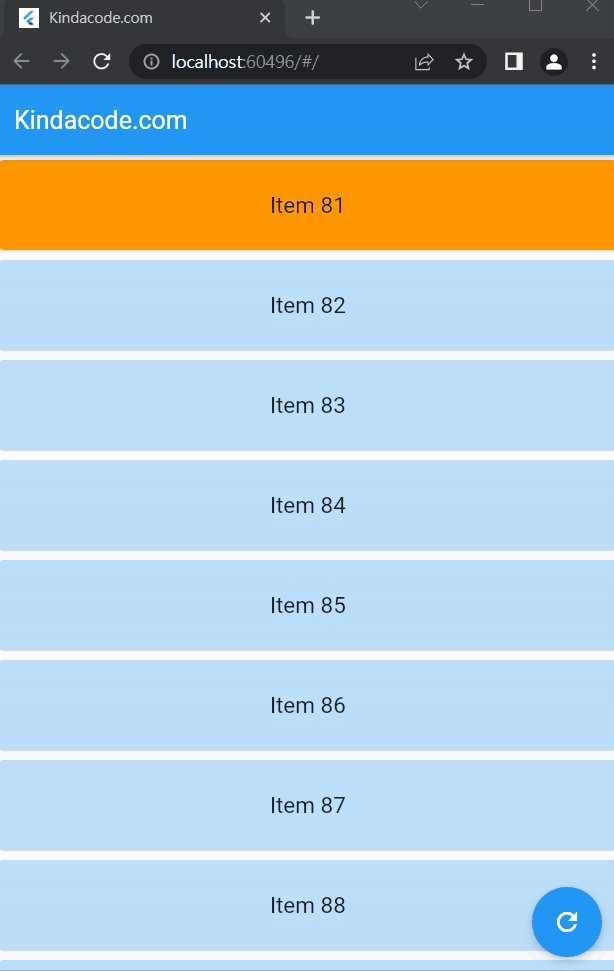
Flutter: Scrolling to a desired Item in a ListView - Kindacode
This article shows you some different ways to programmatically scroll to a desired item in a ListView in Flutter, for instance, scrolling to the item with the index of N when the user presses a floating...
www.kindacode.com
🍕복잡한 화면에서 원하는 Widget으로 이동하는 예제. 설명, 예제 깔끔함
Exploring Flutter’s Scrollable.ensureVisible
A post to showcase how to use Scrollable.ensureVisible to scroll from one widget to another in a SingleChildScrollView
diamantidis.github.io
'Source code or Tip > Flutter & Dart' 카테고리의 다른 글
| [Flutter] Transform.translate를 이용한 좌표이동 - 영역침범하기 (0) | 2022.07.28 |
|---|---|
| [Flutter] Widget에 그라데이션(Gradation) 효과주기 - ShaderMask, BoxDecoration (0) | 2022.07.28 |
| [Flutter awesome] Windows용 youtube music player 오픈소스 (0) | 2022.07.23 |
| [Flutter solved] ListView가 스크롤 되지 않을 때 - SingleChildScrollView (0) | 2022.07.23 |
| [Flutter] Autocomplete 커스텀 (0) | 2022.07.22 |
Comments





