| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 코틀린
- 장자명언
- DART
- 생성AI
- 명상명언
- androidx
- FSM
- 이모지메모
- Firebase
- 파이썬
- Coroutine
- Gemini
- 명언모음
- ChatGPT
- 명언
- Flutter
- kotlin
- 명심보감
- jetpack compose
- Freesound
- 오늘의역사
- gemini-cli
- 소울칼리버6
- 공부집중
- Android
- javascript
- 좋은글필사하기
- Linux
- 오픈소스
- ASMR
Archives
- Today
- Total
Vintage appMaker의 Tech Blog
[Flutter solved] ListView가 스크롤 되지 않을 때 - SingleChildScrollView 본문
Source code or Tip/Flutter & Dart
[Flutter solved] ListView가 스크롤 되지 않을 때 - SingleChildScrollView
VintageappMaker 2022. 7. 23. 10:15
Flutter에서는 특정환경에서 ListView가 스크롤되지 않는 경우가 있다(예로 Autocomplete에서 ListView를 구현할 때).
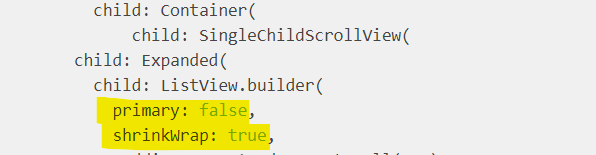
그럴경우 Widget의 구조를 아래와 같이 SingleChildScrollView, Expanded, ListView로 만든다. 그리고 ListView에서는
primary 파라메터를 false, shrinkWrap 파라메터를 true로 설정하면 스크롤을 해결할 수 있다.
SingleChildScrollView(
..
child: ListView.builder(
..
primary: false,
shrinkWrap: true,
)
)(*) SingleChildScrollView 바로 아래 Expanded를 사용하면 안된다.
Expanded는 Row, Column 안에 Child에서 사용해야 한다.
개발시는 문제없지만, Release시에 문제가 발생한다.
'Source code or Tip > Flutter & Dart' 카테고리의 다른 글
| [Flutter link] ListView Scroll 관련 링크 (0) | 2022.07.24 |
|---|---|
| [Flutter awesome] Windows용 youtube music player 오픈소스 (0) | 2022.07.23 |
| [Flutter] Autocomplete 커스텀 (0) | 2022.07.22 |
| [Flutter] BottomNavitaionBar에서 backkey처리( WillPopScope ) (0) | 2022.07.21 |
| [Flutter] BottomNavitaionBar에서 화면이동시 코드실행(화면갱신) (0) | 2022.07.20 |
Comments





