| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 장자명언
- Freesound
- 명상명언
- DART
- Linux
- 명언모음
- jetpack compose
- androidx
- kotlin
- ChatGPT
- 생성AI
- 코틀린
- FSM
- javascript
- 좋은글필사하기
- 파이썬
- Flutter
- ASMR
- 공부집중
- gemini-cli
- 소울칼리버6
- 명언
- 오픈소스
- Firebase
- Gemini
- Coroutine
- 명심보감
- 이모지메모
- Android
- 오늘의역사
Archives
- Today
- Total
Vintage appMaker의 Tech Blog
[Flutter] BottomNavitaionBar에서 backkey처리( WillPopScope ) 본문
Source code or Tip/Flutter & Dart
[Flutter] BottomNavitaionBar에서 backkey처리( WillPopScope )
VintageappMaker 2022. 7. 21. 21:55
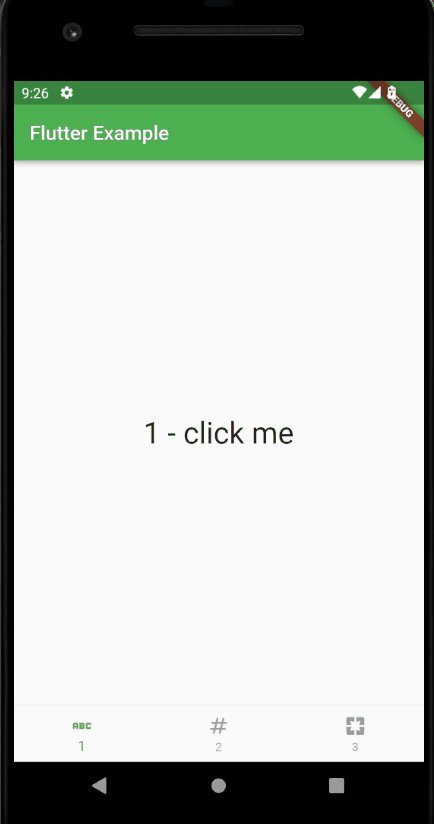
1.
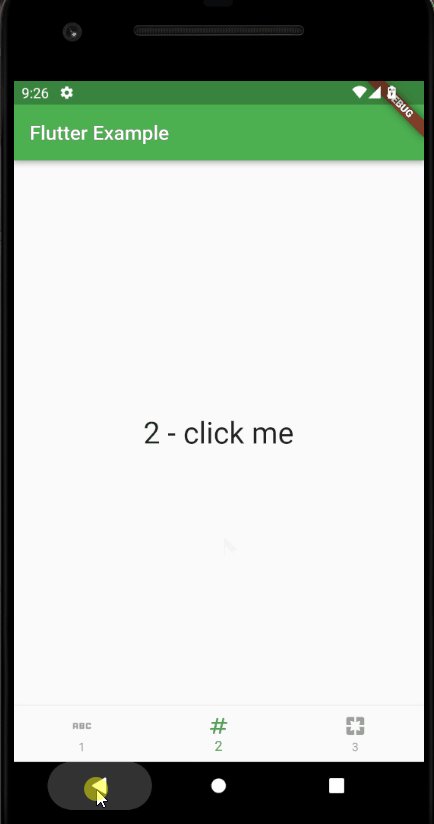
다른 플랫폼과 달리 Android에서는 하단메뉴가 존재하는 UI에서는 back 키를 눌렀을 때, 이전화면으로 가는 UX가 요구될 때가 있다. 그럴 경우, Android에서는 onBackPressed() 메소드를 오버라이드한다. 이와 비슷하게 Flutter에서는
WillPopScope의 onWillPop: 파라메터에 bool 값을 리턴하는 함수를 구현한다. false일 경우는 back key를 무력화하고 true일 경우는 back key를 앱에서 처리한다.
WillPopScope(
onWillPop: () async {
//return false; 원하는 기능을 한다.
//return true; 시스템의 backey를 처리하게 한다(화면종료)
}
child: ...
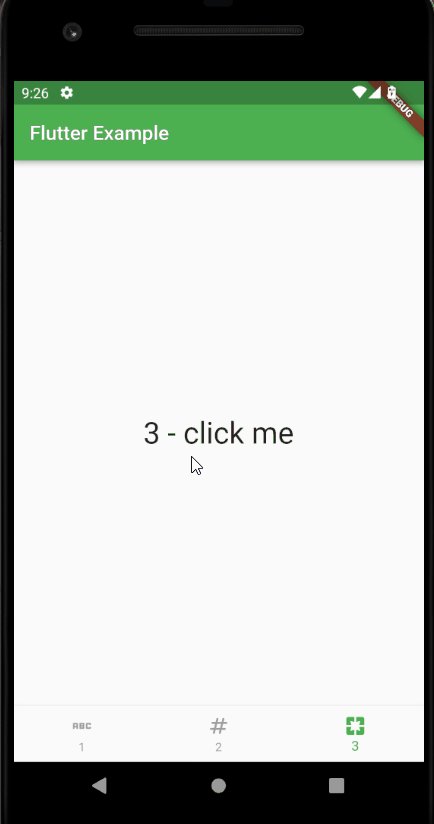
}2.
화면 메뉴 클릭 및 화면이동에 대한 히스토리 관리를 위한 List를 선언하고 하단메뉴를 선택했을 때와 다른 방식으로 이동했을 때를 달리하여 히스토리를 관리한다.
- 1

- 2

- 3

- 4

[전체소스]
import "package:flutter/material.dart";
import "package:flutter/widgets.dart";
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter 예제',
theme: ThemeData(
primarySwatch: Colors.green,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() {
return _MyHomePageState();
}
}
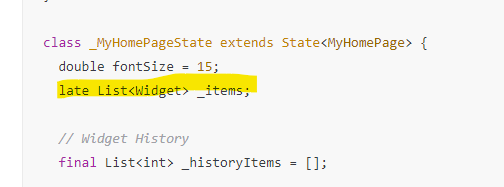
class _MyHomePageState extends State<MyHomePage> {
double fontSize = 15;
late List<Widget> _items;
// Widget History
final List<int> _historyItems = [];
// Menu count
final int MENU_SIZE = 3;
// Widget Item 설정
int _nItemsIndex = 0;
void setNoMenuContent(int n) {
setState(() {
_historyItems.add(n);
_nItemsIndex = n;
});
}
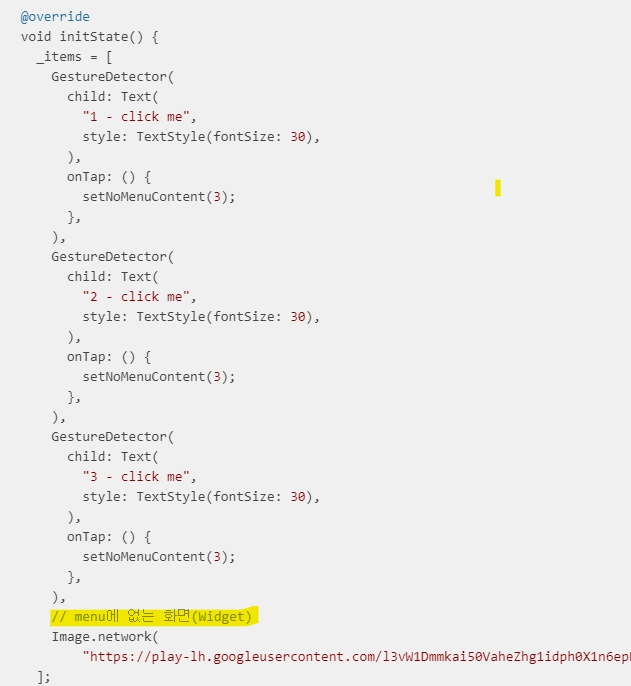
@override
void initState() {
_items = [
GestureDetector(
child: Text(
"1 - click me",
style: TextStyle(fontSize: 30),
),
onTap: () {
setNoMenuContent(3);
},
),
GestureDetector(
child: Text(
"2 - click me",
style: TextStyle(fontSize: 30),
),
onTap: () {
setNoMenuContent(3);
},
),
GestureDetector(
child: Text(
"3 - click me",
style: TextStyle(fontSize: 30),
),
onTap: () {
setNoMenuContent(3);
},
),
// menu에 없는 화면(Widget)
Image.network(
"https://play-lh.googleusercontent.com/l3vW1Dmmkai50VaheZhg1idph0X1n6epEsN24z9bQecCIuTulg6vqxim9bRXycnmQ9w=w327-h184-rw")
];
// 최초보이는 화면 (index와 selecterdIndex의 기준값이 다르다.)
_historyItems.add(0);
}
int _selectedIndex = 0;
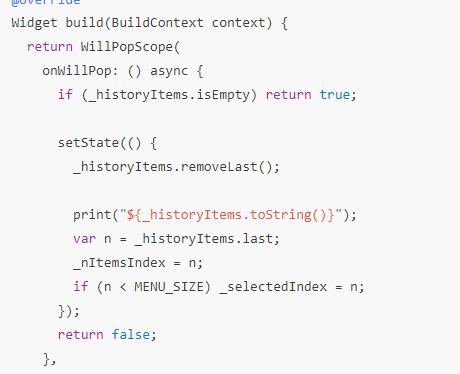
@override
Widget build(BuildContext context) {
return WillPopScope(
onWillPop: () async {
if (_historyItems.isEmpty) return true;
setState(() {
_historyItems.removeLast();
print("${_historyItems.toString()}");
var n = _historyItems.last;
_nItemsIndex = n;
if (n < MENU_SIZE) _selectedIndex = n;
});
return false;
},
child: Scaffold(
appBar: AppBar(
title: Text("Flutter Example"),
),
body: Center(child: _items[_nItemsIndex]),
bottomNavigationBar: _showBottomNav(),
),
);
}
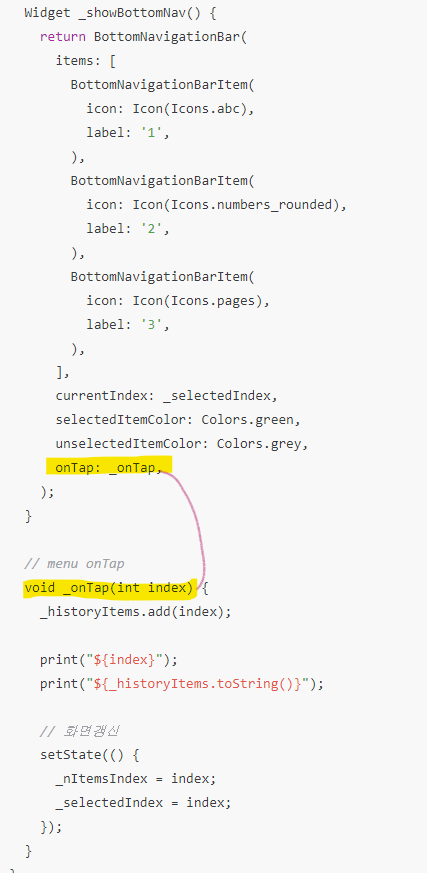
Widget _showBottomNav() {
return BottomNavigationBar(
items: [
BottomNavigationBarItem(
icon: Icon(Icons.abc),
label: '1',
),
BottomNavigationBarItem(
icon: Icon(Icons.numbers_rounded),
label: '2',
),
BottomNavigationBarItem(
icon: Icon(Icons.pages),
label: '3',
),
],
currentIndex: _selectedIndex,
selectedItemColor: Colors.green,
unselectedItemColor: Colors.grey,
onTap: _onTap,
);
}
// menu onTap
void _onTap(int index) {
_historyItems.add(index);
print("${index}");
print("${_historyItems.toString()}");
// 화면갱신
setState(() {
_nItemsIndex = index;
_selectedIndex = index;
});
}
}'Source code or Tip > Flutter & Dart' 카테고리의 다른 글
| [Flutter solved] ListView가 스크롤 되지 않을 때 - SingleChildScrollView (0) | 2022.07.23 |
|---|---|
| [Flutter] Autocomplete 커스텀 (0) | 2022.07.22 |
| [Flutter] BottomNavitaionBar에서 화면이동시 코드실행(화면갱신) (0) | 2022.07.20 |
| [Flutter] Draggable Floating 위젯 예제 (0) | 2022.07.15 |
| [Flutter] LimitedBox 예제 - 최대크기를 고정한 스크롤 화면 (0) | 2022.07.13 |
Comments





