| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- javascript
- 오늘의역사
- Gemini
- 소울칼리버6
- ChatGPT
- 이모지메모
- Freesound
- ASMR
- 명언모음
- 생성AI
- Android
- 명상명언
- FSM
- gemini-cli
- 코틀린
- DART
- Coroutine
- 공부집중
- 오픈소스
- 명심보감
- 명언
- 파이썬
- Firebase
- Linux
- kotlin
- jetpack compose
- androidx
- 좋은글필사하기
- Flutter
- 장자명언
Archives
- Today
- Total
Vintage appMaker의 Tech Blog
[Flutter] Transform.translate를 이용한 좌표이동 - 영역침범하기 본문
Source code or Tip/Flutter & Dart
[Flutter] Transform.translate를 이용한 좌표이동 - 영역침범하기
VintageappMaker 2022. 7. 28. 17:57

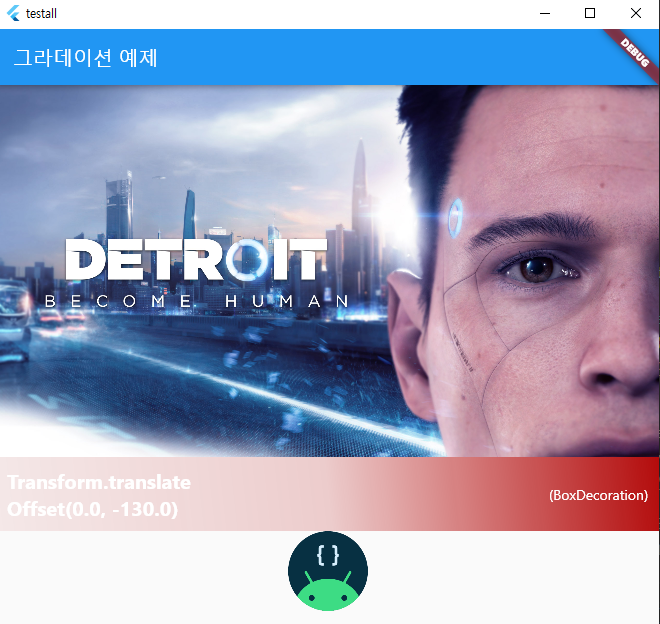
Flutter에서는 자신을 감싸고 있는 위젯의 영역을 넘어 특정 위치로 이동하고자 할 때, Transform 위젯을 사용한다.
Transform.translate(
offset: const Offset(X값, Y값),
child : 위젯
)이렇게 했을 경우, Column을 사용할 때, 이전 Item 위젯의 영역까지 침범하여 위젯의 위치를 설정할 수 있다.

다음은 간단한 전체소스이다.
[전체소스]
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
final title = 'Transform.translate 예제';
Widget BoxDecoItem(String msg) {
return Center(
child: Container(
decoration: BoxDecoration(
gradient: LinearGradient(
begin: Alignment.bottomLeft,
end: Alignment.topRight,
colors: [
Color.fromARGB(19, 179, 11, 11),
Color.fromARGB(49, 179, 11, 11),
Color.fromARGB(255, 179, 11, 11),
],
)),
child: Center(
child: Container(
padding: const EdgeInsets.all(10),
child: Row(
children: [
Text(
msg,
style: TextStyle(
fontSize: 20.0,
fontWeight: FontWeight.bold,
color: Colors.white,
),
),
Spacer(),
Text(
"(BoxDecoration)",
style: TextStyle(
fontSize: 14.0,
color: Colors.white,
),
)
],
),
),
),
),
);
}
return MaterialApp(
title: title,
home: Scaffold(
appBar: AppBar(title: Text(title)),
body: ListView(
children: <Widget>[
Image.network(
"https://cdn1.epicgames.com/columbine/offer/DETROIT_1-2560x1440-4fd6608a56880dc5d8e9d968517113c3.jpg"),
Transform.translate(
offset: const Offset(0.0, -130.0),
child: Column(
children: [
BoxDecoItem('Transform.translate\nOffset(0.0, -130.0)'),
Image.network(
"https://pbs.twimg.com/profile_images/1455205013899423755/D7DqriNA_400x400.png",
height: 80,
width: 80,
),
],
))
],
),
),
);
}
}
'Source code or Tip > Flutter & Dart' 카테고리의 다른 글
| [flutter] listView(Column)안에 list, Grid, pageView 넣기 (0) | 2022.08.04 |
|---|---|
| [Flutter] BackdropFilter를 이용한 Blur (0) | 2022.07.31 |
| [Flutter] Widget에 그라데이션(Gradation) 효과주기 - ShaderMask, BoxDecoration (0) | 2022.07.28 |
| [Flutter link] ListView Scroll 관련 링크 (0) | 2022.07.24 |
| [Flutter awesome] Windows용 youtube music player 오픈소스 (0) | 2022.07.23 |
Comments




