| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- Streaming
- 공자명언
- jetpack compose
- ASMR
- Android
- recyclerview
- 소울칼리버6
- 1인개발자
- FSM
- 이모지
- 파이썬
- androidx
- Flutter
- Firebase
- DART
- Coroutine
- 오픈소스
- Freesound
- 코틀린
- 넷플릭스
- 장자명언
- bash
- 좋은글필사하기
- 명심보감
- 공부집중
- Linux
- kotlin
- 벤자민플랭클린
- 이모지메모
- 명언모음
Archives
- Today
- Total
목록Webview fileupload (1)
Vintage appMaker의 Tech Blog
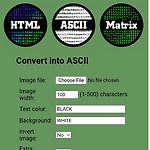
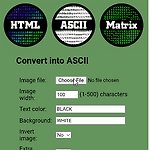
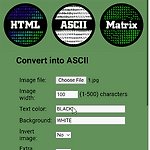
 [Webview] 웹뷰에서 fileupload 구현하기
[Webview] 웹뷰에서 fileupload 구현하기
App을 만들다보면 생각보다 많은 부분에서 Webview를 사용해야 할 경우가 있다. 주로 서버에서 기존에 사용했던 mobile web이 존재할 경우인데, 이 때 가끔은 Fileupload를 구현해야 할 경우가 발생한다. Android Webview에서 Fileupload를 구현할 때는 아래와 같은 순서로 구현해야 한다. 1. 파일 읽기/쓰기 퍼미션(이미지일 경우, 카메라도 포함) AndroidManifest.xml에서 정의하고 동적으로 구현해야 한다. 2. setWebChromeClient()에서 파라메터로 onShowFileChooser()가 오버라이드된 WebChromeClient 객체를 넘긴다. 3. onShowFileChooser()를 오버라이드할 때, filePathCallback(ValueC..
Source code or Tip/Android(Java, Kotlin)
2021. 10. 3. 14:47
