| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- bash
- Flutter
- 넷플릭스
- 파이썬
- 오픈소스
- DART
- 좋은글필사하기
- Freesound
- 공부집중
- 명심보감
- Streaming
- Firebase
- 벤자민플랭클린
- 소울칼리버6
- Coroutine
- androidx
- kotlin
- ASMR
- 공자명언
- FSM
- 1인개발자
- 이모지메모
- 장자명언
- recyclerview
- 코틀린
- Android
- 이모지
- Linux
- 명언모음
- jetpack compose
Archives
- Today
- Total
Vintage appMaker의 Tech Blog
Glide를 TextView에서 사용하기 본문

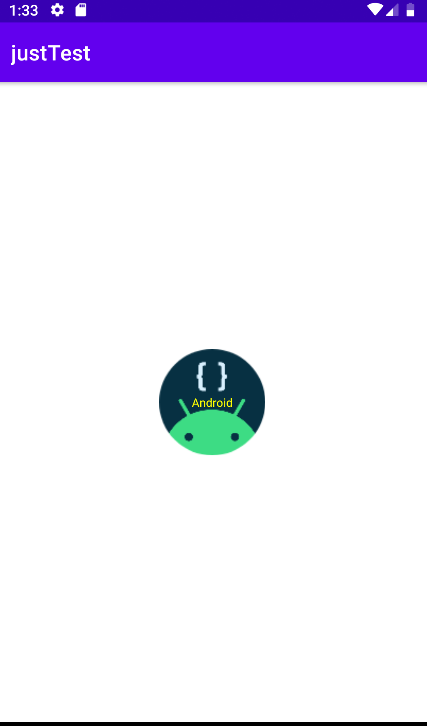
Android에서 Image를 사용한다면 대부분 Glide를 통해 서버에서 이미지를 가져온다. 그런데, Glide를 TextView에서 사용하려면 조금 다른 방법을 사용해야 한다.
1. 서버의 이미지를 BMP 형태로 가져온다(주로 백그라운드 형태로 실행).
2. 가져온 BMP를 BitMapDrawable으로 변환한다.
3. UIThread에서 가져온 BitMapDrawable을 대입한다.이런 식으로 코루틴을 백그라운드에서 실행하고 그 결과를 UIThread(runOnUiThread)에서 처리하면 TextView의 배경을 서버에서 가져와 구현할 수 있다.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:gravity="center"
android:id="@+id/txtMessage"
android:textColor="#FFFF00"
android:textSize="11dp"
android:layout_width="100dp"
android:layout_height="100dp"
android:text="Android"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
[activity_main.xml]
package com.psw.justtest
import android.content.Context
import android.content.res.Resources
import android.graphics.drawable.BitmapDrawable
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.util.Log
import android.widget.ImageView
import android.widget.TextView
import android.widget.Toast
import androidx.annotation.UiThread
import com.bumptech.glide.Glide
import com.bumptech.glide.request.RequestOptions
import kotlinx.coroutines.CoroutineScope
import kotlinx.coroutines.Job
import kotlinx.coroutines.launch
import java.lang.Exception
class MainActivity : AppCompatActivity() {
val txtMessage : TextView by lazy {
findViewById<TextView>(R.id.txtMessage)
}
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
getNetworkDrawable(this, "https://avatars.githubusercontent.com/u/32689599?s=200&v=4", {
img->
runOnUiThread {
txtMessage.background = img
}
})
}
fun getNetworkDrawable(ctx : Context, sUrl : String, fnSetting : (BitmapDrawable?) -> Unit = {} ){
var job = Job()
CoroutineScope(job).launch {
try{
val bmp = Glide
.with(ctx)
.asBitmap()
.apply(RequestOptions.circleCropTransform())
.load(sUrl)
.into(100, 100)
.get()
val res: Resources = ctx.resources
fnSetting(BitmapDrawable(res, bmp))
} catch ( e: Exception){
e.printStackTrace()
job.cancel()
}
}
}
}MainActivity.kt
'Source code or Tip > Android(Java, Kotlin)' 카테고리의 다른 글
| [Android] Logcat 소스와 연동(링크)하기 (0) | 2021.12.29 |
|---|---|
| [Webview] 웹뷰에서 fileupload 구현하기 (0) | 2021.10.03 |
| WebView에서 javascript 에러가 발생할 때 (0) | 2021.09.18 |
| [TextView] linecount 얻기 - ScrollView에서.. (0) | 2021.08.20 |
| [링크] Android jetpack compose 스터디 링크 (0) | 2021.08.16 |
Comments





