| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- 공자명언
- 1인개발자
- Linux
- 이모지메모
- jetpack compose
- kotlin
- Freesound
- 파이썬
- recyclerview
- 장자명언
- Streaming
- 이모지
- 명심보감
- Android
- 벤자민플랭클린
- ASMR
- 오픈소스
- 넷플릭스
- 명언모음
- bash
- androidx
- 코틀린
- DART
- 소울칼리버6
- 좋은글필사하기
- Flutter
- 공부집중
- Firebase
- FSM
- Coroutine
Archives
- Today
- Total
Vintage appMaker의 Tech Blog
[Android Deeplink] 웹에서 앱을 설치 및 실행시키기 본문
Source code or Tip/Android(Java, Kotlin)
[Android Deeplink] 웹에서 앱을 설치 및 실행시키기
VintageappMaker 2021. 1. 11. 19:34
모바일 웹에서 앱을 설치하거나 매개변수를 넘겨서 실행하는 경우가 있다. 이럴 경우 사용되는 것이 DeepLink 또는 custom URL Scheme이라는 것인데, 웹주소를 입력하듯 주소를 만들어 사용하면 앱을 실행할 수 있다.
📢 Deeplink Example
앱 콘텐츠 딥 링크 만들기 | Android 개발자 | Android Developers
사용자가 링크에서 앱에 진입할 수 있도록 하려면 관련 활동의 인텐트 필터를 앱 manifest에 추가해야 합니다. 이러한 인텐트 필터는 모든 활동의 콘텐츠로 연결되는 딥 링크를 허용…
developer.android.com
그리고 DeepLink를 웹에서 사용할 경우, 앱이 설치안된 이슈가 발생할 수 있다. 이럴경우는 Intent 정보로 다음과 같이 주소를 만들면 된다.
Intent://[스킴을 제외한주소]#Intent;scheme=[스킴];package=[패키지명]
웹에서 앱을 설치 또는 실행할 수 있는 초간단 예제는 다음과 같다.
<html>
<head>
<meta charset="UTF-8">
<script>
function isAndroid(){
var bExist = (/android/i.test(navigator.userAgent.toLowerCase()));
if (bExist) {
return true;
} else {
return false;
}
}
function appLaunch(app_url){
if(isAndroid()){
location.href = app_url;
}
}
</script>
</head>
<body>
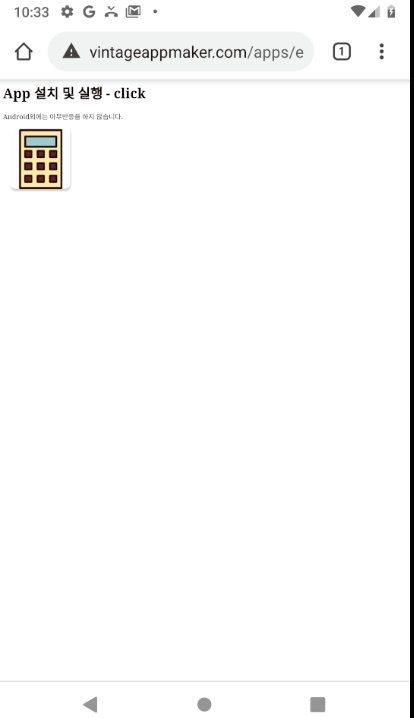
<span onclick="appLaunch('Intent://add?op1=20&op2=33#Intent;scheme=easycal;package=com.psw.calcultrainer;end')">
<h1>App 설치 및 실행 - click</h1>
<div>Android외에는 아무반응을 하지 않습니다.</div>
<img src= "https://play-lh.googleusercontent.com/vS48CuRkPP92bF-CmaAwovmj7PTgKMjWG0b4sC4_PIcEgvopyIoaGI8GePv7TAiHaw=s180-rw">
</span>
</body>
</html>
📢 Deeplink Test


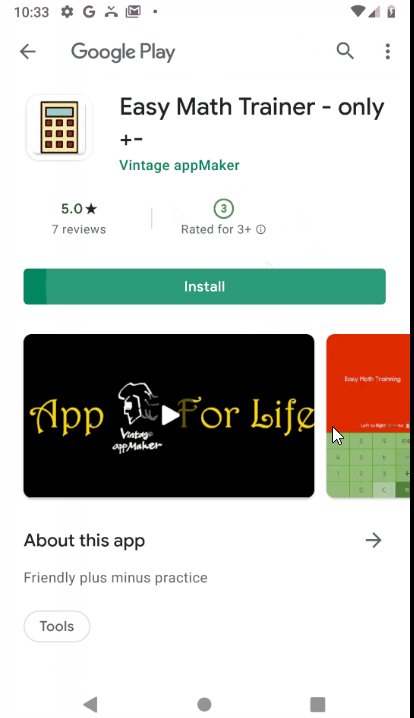
↓↓↓↓ Deeplink 실행하기 - Android 브라우저에서만 실행됨
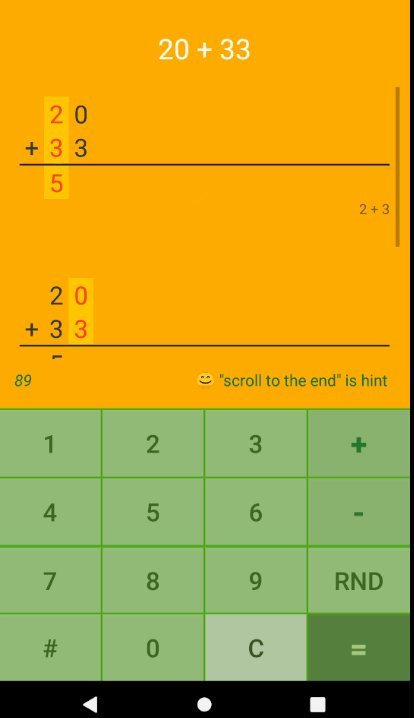
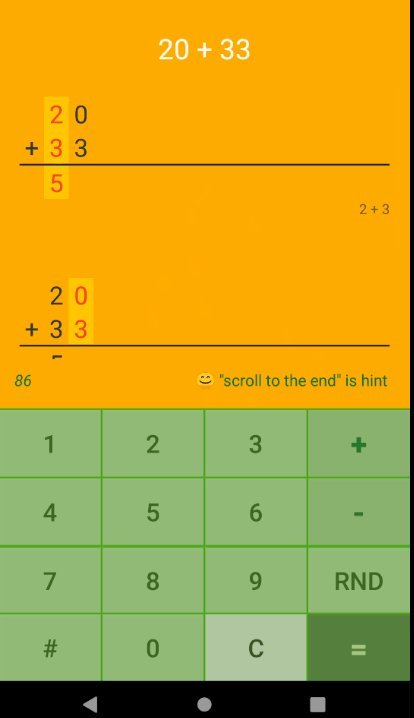
누구나 쉬운 산수
산수공부를 위한 앱
vintageappmaker.com
'Source code or Tip > Android(Java, Kotlin)' 카테고리의 다른 글
| [코틀린] 확장 프로퍼티 (0) | 2021.01.19 |
|---|---|
| [오픈소스] 구글플레이 산수교육앱 (0) | 2021.01.15 |
| [kotlin] sealed class와 널체크를 위한 Elvis 연산자 (0) | 2021.01.06 |
| Newsletter - kotlin, Android (0) | 2021.01.01 |
| [kotlin] associate를 이용한 list → Map (0) | 2020.12.29 |
Comments




