| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- recyclerview
- jetpack compose
- androidx
- FSM
- Linux
- Android
- Streaming
- 이모지
- 벤자민플랭클린
- 공자명언
- bash
- Firebase
- 넷플릭스
- 1인개발자
- 코틀린
- Flutter
- 파이썬
- 소울칼리버6
- 명심보감
- 공부집중
- 장자명언
- Freesound
- ASMR
- 이모지메모
- 좋은글필사하기
- 오픈소스
- 명언모음
- kotlin
- Coroutine
- DART
- Today
- Total
Vintage appMaker의 Tech Blog
[크롬확장] 크롬에서 사이트 커스텀하기 - 확장프로그램 본문
■ 크롬 확장설치
크롬은 브라우저이기도 하지만 개발자도구(Javascript, HTML, CSS, 퍼포먼스 등등)이기도 하다. 그러다보니 초급 개발자 능력만 가지고 있어도 브라우저를 커스텀 할 수 있는 확장 프로그램들이 많다.
CSS와 javascript를 이용하여 나만의 웹사이트 커스텀
하기를 원한다면 다음과 같은 확장을 설치하여 활용할 수 있다.
📣 선택한 웹사이트에서 Javascript와 CSS를 추가
User JavaScript and CSS - Chrome 웹 스토어
User JavaScript and CSS on any website
chromewebstore.google.com
📣 선택한 웹사이트의 CSS를 Visual하게 커스텀 가능
Stylebot - Chrome 웹 스토어
웹 페이지의 모습을 원하는 대로 바꿉니다.
chromewebstore.google.com
📣 선택한 웹사이트 CSS 커스텀 및 테마 템플릿제공(특정 유명 사이트)
Stylish - Custom themes for any website - Chrome 웹 스토어
With hundreds of thousands of themes, skins & free backgrounds, you can customize any website with your own color scheme in a click.
chromewebstore.google.com
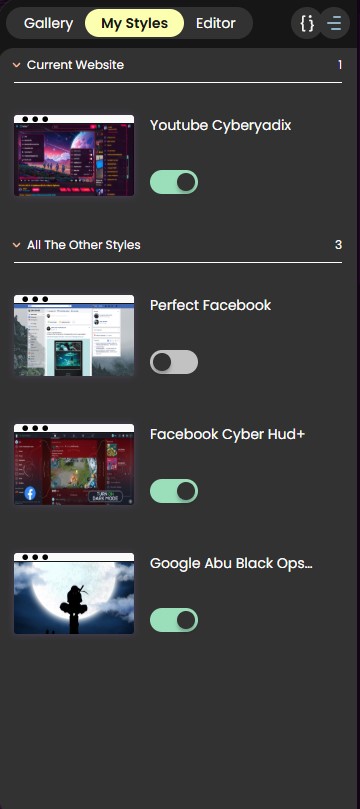
■ CSS 빠르게 적용하기
- stylish를 설치한다.
- stylish를 선택 후, 홈페이지를 이동한다.
- 홈페이지에서 youtube를 선택한다.
- 원하는 테마를 선택 및 설치한다.
- youtube에 접속한다.
- 바뀐 테마가 보인다.


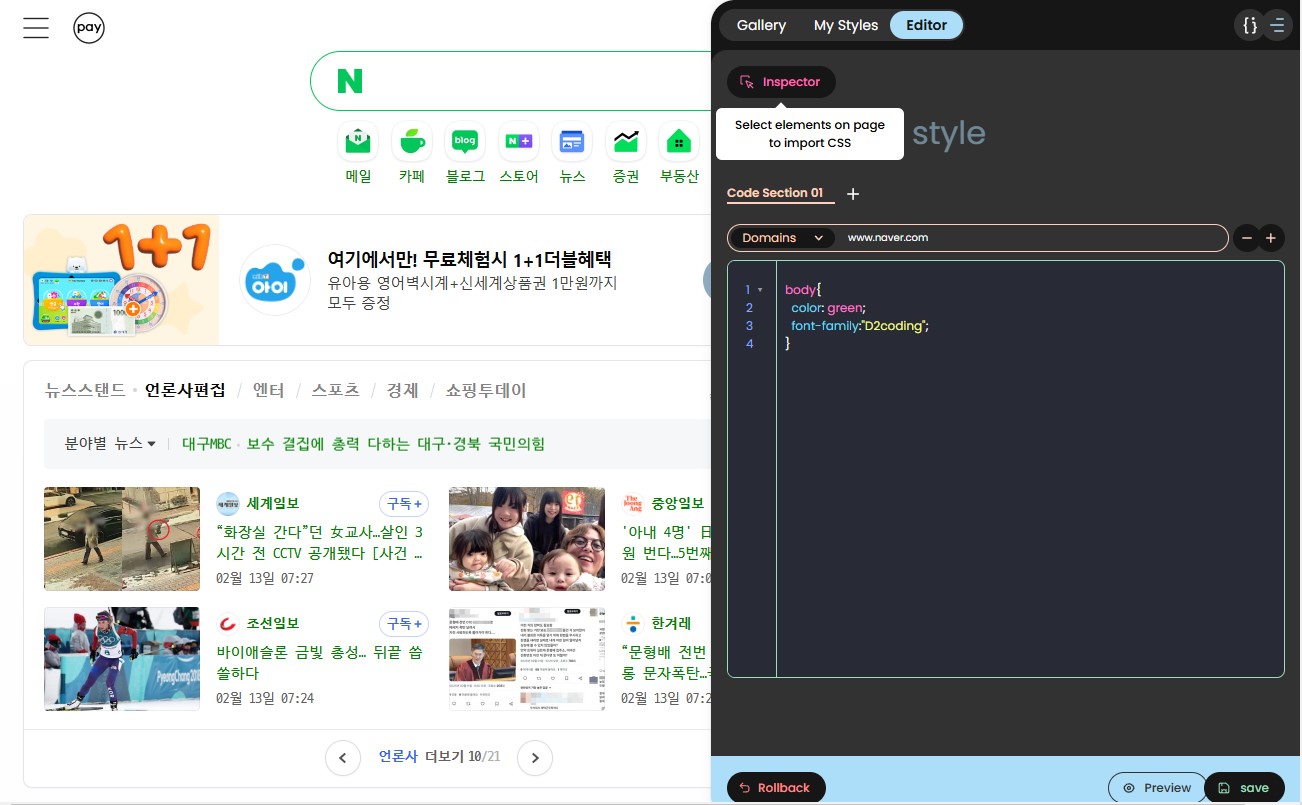
stylish는 테마가 없는 사이트에서도 Editor 기능을 사용하여 커스텀 할 수 있다. 다음은 naver의 글짜색을 Green, Font를 D2Coding으로 적용한 예제이다.

■ javascript로 커스텀 하기
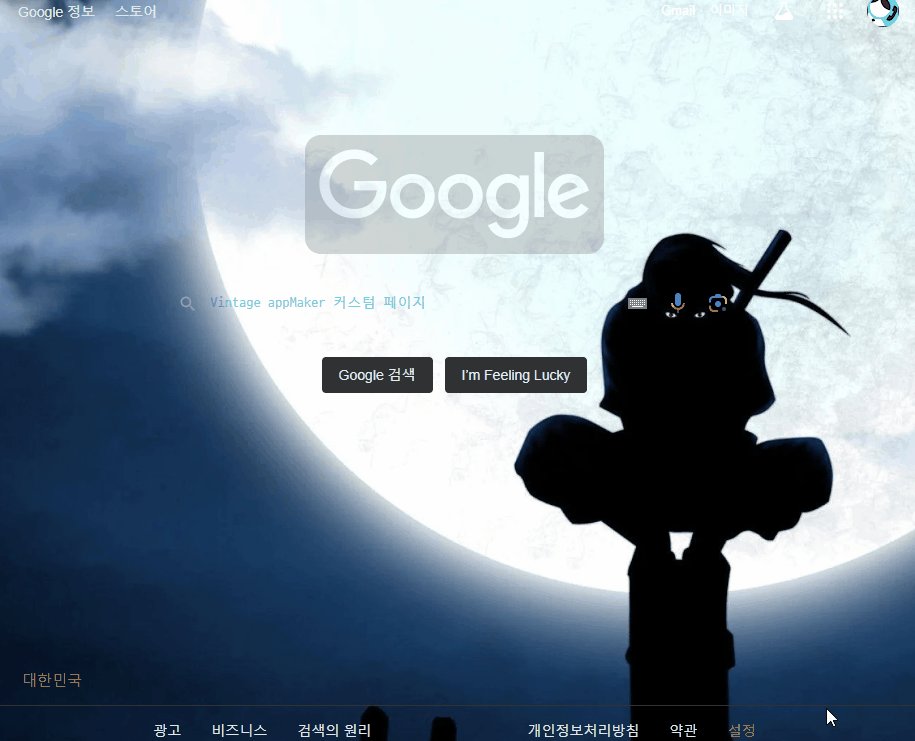
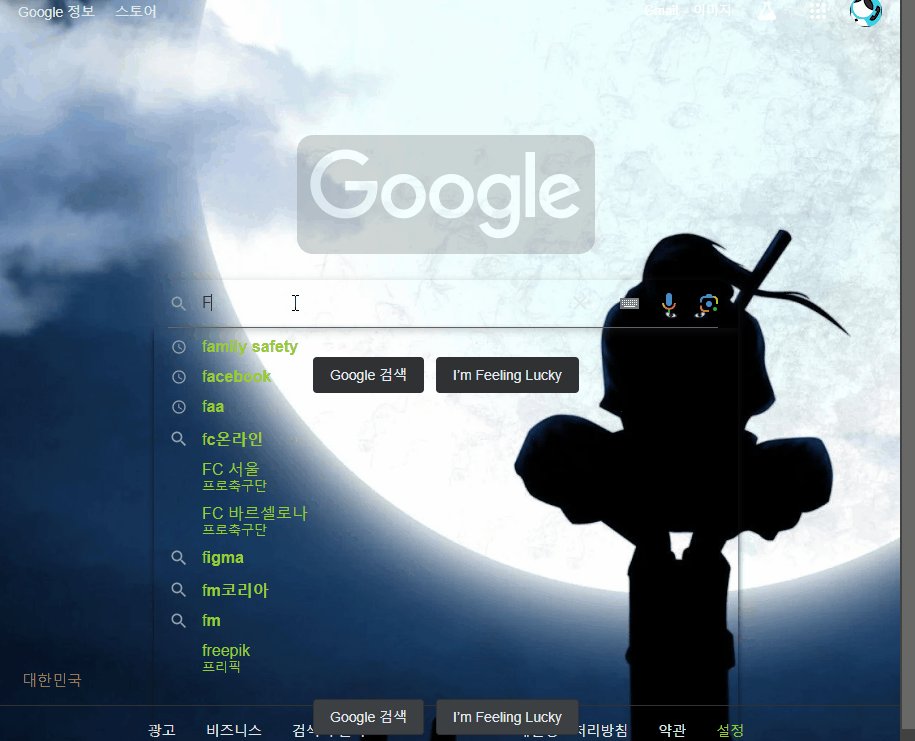
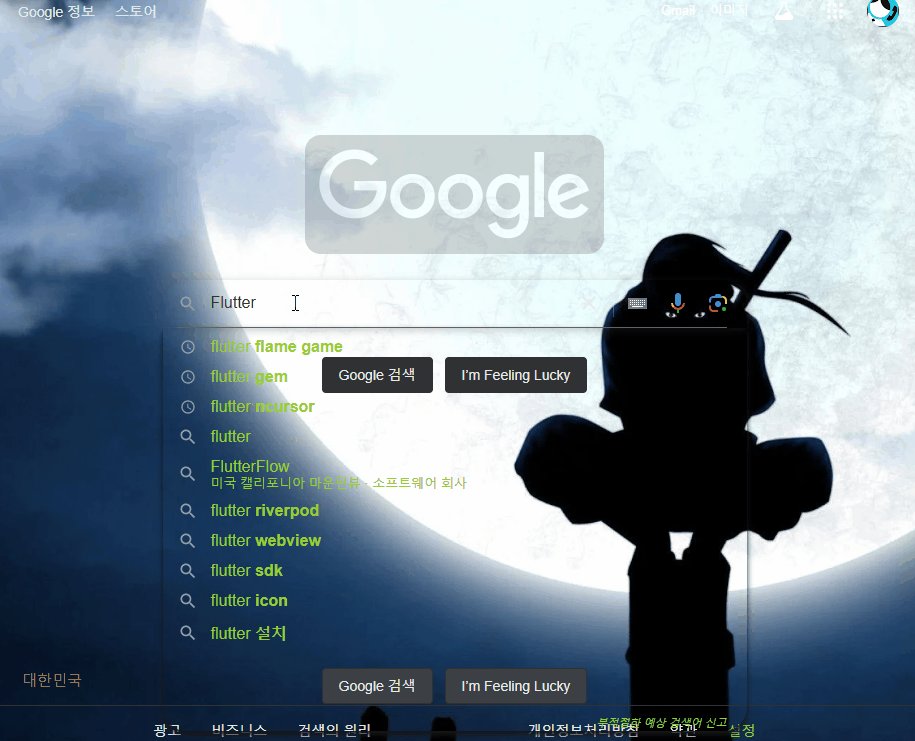
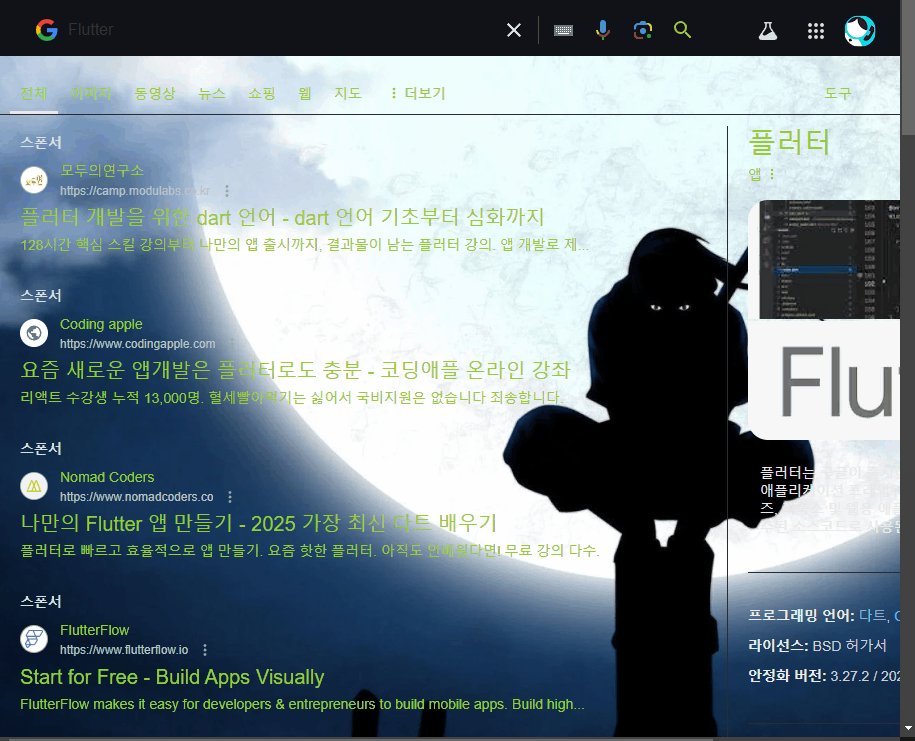
stylebot과 User Javascript and CSS 확장은 좀 더 넓은 범위까지 커스텀이 가능하다. 다음은 Google 사이트를 커스텀 한 예제이다.
- stylish에서 google.com의 테마를 선택한다.
- Stylebot을 설치하고 google.com에 접속한다.
- 상단 네모와 화살콘 아이콘인 [요소 선택]을 눌러 변경하고자 하는 항목을 선택한다.
- CSS를 커스텀 한다.

- User Javascript and CSS를 설치 및 실행한다.
- 사용하려면 반드시 [개발자 모드]가 설정되어 있어야 한다.
- google.com에 접속해서 다음과 같은 소스를 작성한다.

다음과 같은 결과화면을 볼 수 있다.

'Digital life > software 사용기' 카테고리의 다른 글
| [생성 AI] ChatGPT의 캔버스 에디터 (0) | 2025.02.26 |
|---|---|
| [사주팔자] 사주팔자 웹서비스 (0) | 2022.06.10 |
| [wifi 확장모니터] Android tab을 듀얼모니터로 - spacedesk (0) | 2022.02.08 |
| [diff] 소스(텍스트)코드 온라인 비교툴 모음 (0) | 2021.08.29 |
| [git] 괜찮은 git client - fork (0) | 2021.04.21 |




