| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- javascript
- 좋은글필사하기
- 코틀린
- kotlin
- 명상명언
- Freesound
- DART
- 소울칼리버6
- 오픈소스
- gemini-cli
- 명언
- FSM
- Linux
- 오늘의역사
- 공부집중
- 생성AI
- Flutter
- Coroutine
- Gemini
- 이모지메모
- ASMR
- Firebase
- androidx
- 파이썬
- jetpack compose
- ChatGPT
- 명심보감
- Android
- 명언모음
- 장자명언
Archives
- Today
- Total
Vintage appMaker의 Tech Blog
[Flutter] NavigationRail 위젯 본문
🍕 공식채널소개
🍕공식문서
NavigationRail class - material library - Dart API
A material widget that is meant to be displayed at the left or right of an app to navigate between a small number of views, typically between three and five. The navigation rail is meant for layouts with wide viewports, such as a desktop web or tablet land
api.flutter.dev
Material Design에서 NavigationBar를 처리할 경우, 편리하게 사용할 수 있는 위젯이다.

예제소스
import 'package:flutter/material.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
static const String _title = 'Flutter Code Sample';
@override
Widget build(BuildContext context) {
return const MaterialApp(
title: _title,
home: MyStatefulWidget(),
);
}
}
class MyStatefulWidget extends StatefulWidget {
const MyStatefulWidget({Key? key}) : super(key: key);
@override
State<MyStatefulWidget> createState() => _MyStatefulWidgetState();
}
class _MyStatefulWidgetState extends State<MyStatefulWidget> {
int _selectedIndex = 0;
TextEditingController nameController = TextEditingController();
String fullName = '';
late List<Widget> selectedMainView;
@override
void initState() {
// 선택한 화면
selectedMainView = <Widget>[
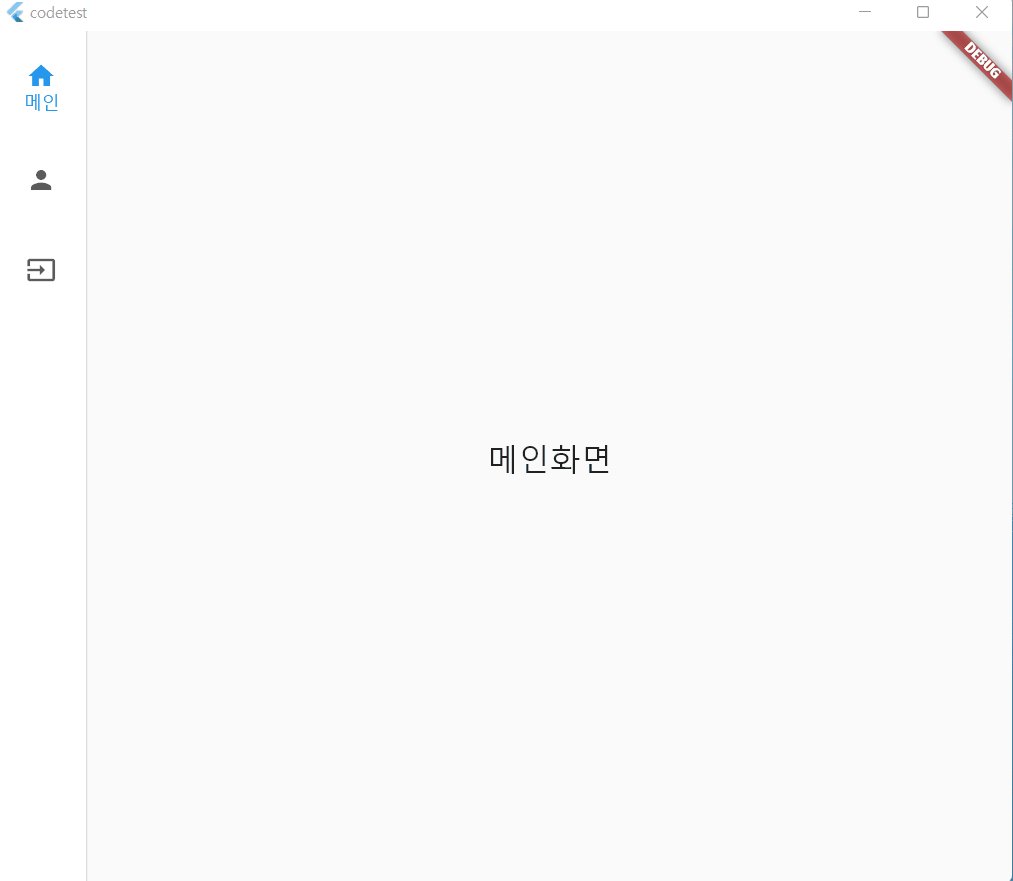
Text( '메인화면', style: TextStyle(fontSize: 25),),
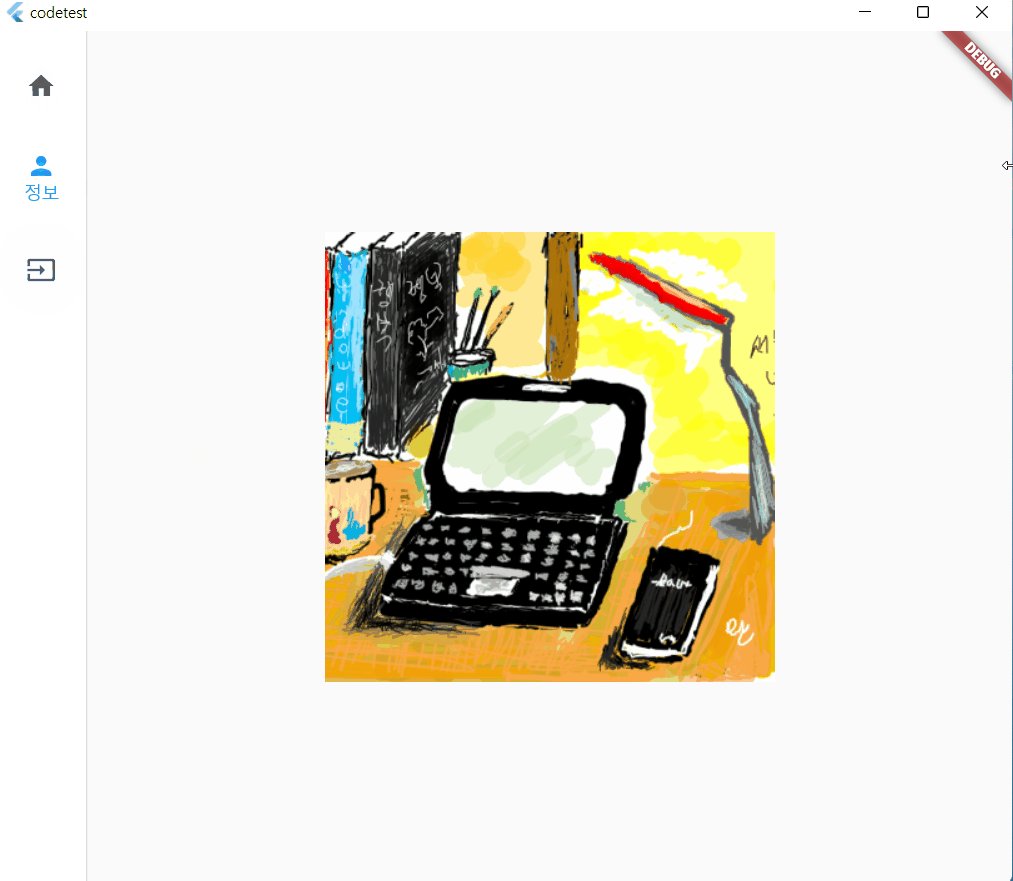
Image.network('https://avatars.githubusercontent.com/u/31234716?v=4'),
inputWidget()
];
super.initState();
}
Container inputWidget() {
return Container(
margin: EdgeInsets.all(40),
child: TextField(
controller: nameController,
decoration: InputDecoration(
border: OutlineInputBorder(),
labelText: '이름입력',
),
onChanged: (text) {
setState(() {
fullName = text;
});
}
),
);
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: Row(
children: <Widget>[
NavigationRail(
selectedIndex: _selectedIndex,
onDestinationSelected: (int index) {
setState(() {
_selectedIndex = index;
});
},
labelType: NavigationRailLabelType.selected,
destinations: const <NavigationRailDestination>[
NavigationRailDestination(
icon: Icon(Icons.home),
selectedIcon: Icon(Icons.home),
label: Text('메인'),
),
NavigationRailDestination(
icon: Icon(Icons.person),
selectedIcon: Icon(Icons.person),
label: Text('정보'),
),
NavigationRailDestination(
icon: Icon(Icons.input),
selectedIcon: Icon(Icons.input),
label: Text('입력'),
),
],
),
const VerticalDivider(thickness: 1, width: 1),
// This is the main content.
Expanded(
child: Center(
child: selectedMainView[_selectedIndex],
),
)
],
),
);
}
}
[dartpad]
'Source code or Tip > Flutter & Dart' 카테고리의 다른 글
| [Flutter] 기초 - 화면끼리 데이터 전달(반환) 예제 (0) | 2022.07.11 |
|---|---|
| [Dart] dart webserver - shelf (0) | 2022.07.11 |
| [Flutter] setState 없이 화면변경 - ValueListenableBuilder (0) | 2022.06.27 |
| [Flutter] Widget의 overflowed pixcels error 처리 (0) | 2022.06.25 |
| [Flutter] visibility 설정위젯 (visible, invisible, gone 효과) (0) | 2022.06.24 |
Comments





