| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 코틀린
- Android
- Coroutine
- 장자명언
- ASMR
- Gemini
- 파이썬
- 명심보감
- Flutter
- 명언모음
- 소울칼리버6
- androidx
- DART
- 명상명언
- 좋은글필사하기
- gemini-cli
- Firebase
- Linux
- javascript
- jetpack compose
- 명언
- 생성AI
- 오늘의역사
- ChatGPT
- FSM
- Freesound
- kotlin
- 공부집중
- 이모지메모
- 오픈소스
Archives
- Today
- Total
Vintage appMaker의 Tech Blog
[Flutter] Widget의 overflowed pixcels error 처리 본문
Source code or Tip/Flutter & Dart
[Flutter] Widget의 overflowed pixcels error 처리
VintageappMaker 2022. 6. 25. 12:03

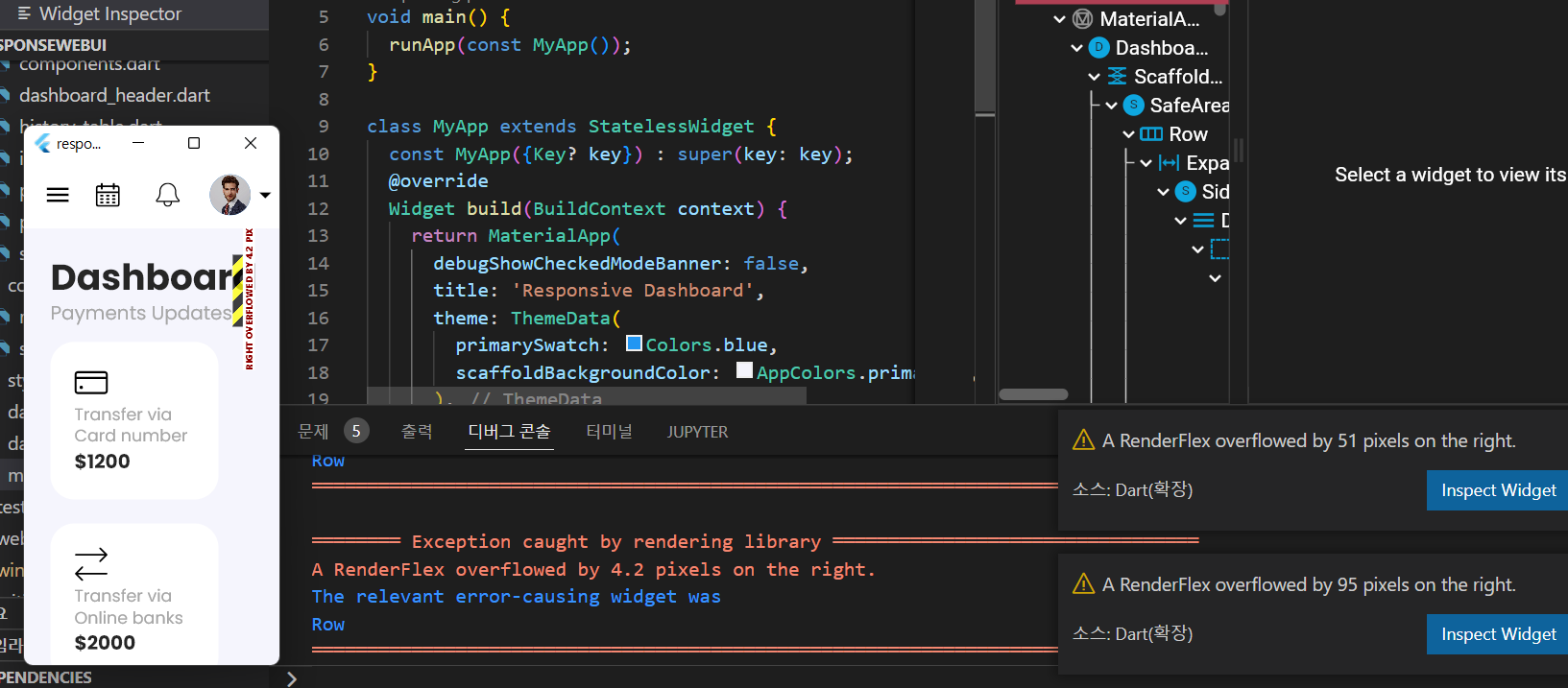
Flutter 소스를 분석하다보면 잘만든 오픈소스에서조차 종종 발견되는 에러가 "overflowed by OO pixcels" 에러이다. Flutter가 widget 화면을 그릴 시, 지정된 값이 주어진 화면을 "넘어가는 경우" 발생하는 에러인데 Flutter overflowed pixcels error로 구글링을 보면 다양한 해결방법(버그의 원인이 다양하다는 뜻이기도 함)을 알려주고 있다.
그런데 문제는 공사장 표시를 제거하는 방법을 알려주는 포스팅이 거의 없다는 점이다.
화면픽셀이 다를 경우, 정확하게 알려주기 위해 화면에 공사장표시를 보여주는 것은 괜찮다고 생각하지만
실제 서비스 되는 앱에서 저런 화면이 나온다는 것은 치명적인 문제일 수 밖에 없다.
그리고 화면디자인이 완벽하게 돌아가는 앱이나 웹은 없다. 그것은 디자이너들의 바램일 뿐, 현실세계에서는 "사소한(?) 오류"가 존재한다.
여하튼, 저런화면이 나온다고 해서 스트레스 받을 필요없다.
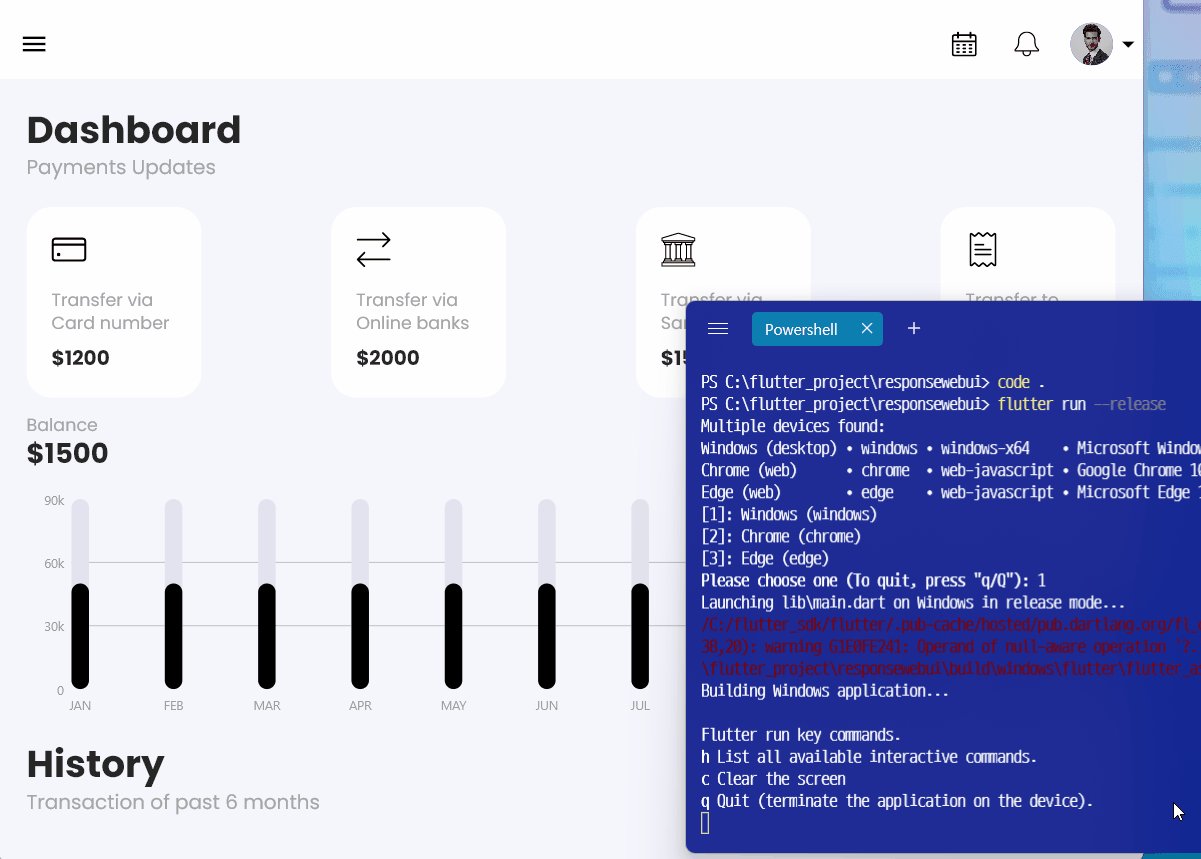
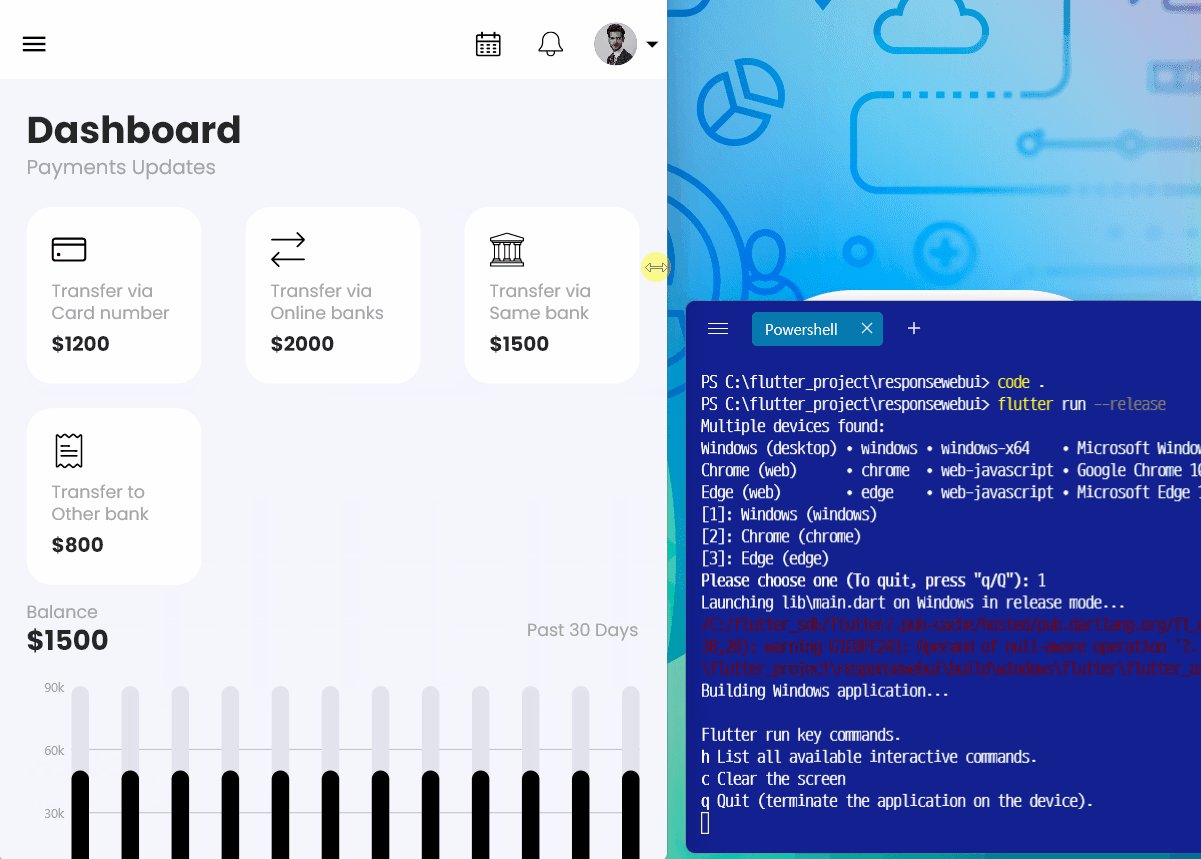
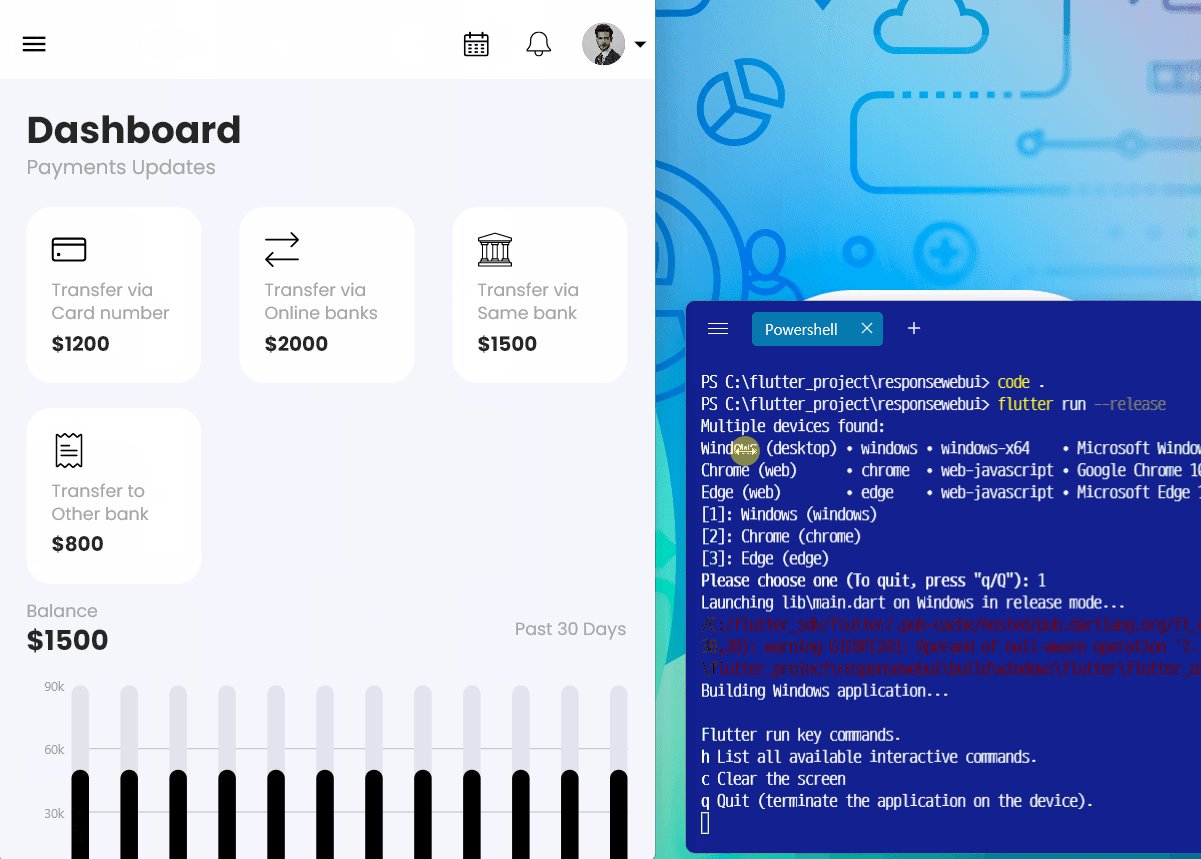
"개발모드(debug)일 경우만 표시되는 에러이고
release로 빌드시 해당화면표시는 하지 않는다."
flutter run --release

'Source code or Tip > Flutter & Dart' 카테고리의 다른 글
| [Flutter] NavigationRail 위젯 (0) | 2022.07.08 |
|---|---|
| [Flutter] setState 없이 화면변경 - ValueListenableBuilder (0) | 2022.06.27 |
| [Flutter] visibility 설정위젯 (visible, invisible, gone 효과) (0) | 2022.06.24 |
| [dart] List를 이용한 Function table 활용 - case & 순차적 함수처리 (0) | 2022.06.16 |
| [Flutter] keyboard 위에 TextField 노출시키기 (0) | 2022.06.08 |
Comments





