| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 이모지메모
- Firebase
- ChatGPT
- Coroutine
- kotlin
- 명언
- 코틀린
- 오픈소스
- 명심보감
- 소울칼리버6
- ASMR
- 파이썬
- androidx
- 좋은글필사하기
- 공부집중
- Linux
- 명언모음
- 생성AI
- Gemini
- Android
- FSM
- Freesound
- gemini-cli
- 명상명언
- 장자명언
- javascript
- Flutter
- 오늘의역사
- jetpack compose
- DART
Archives
- Today
- Total
Vintage appMaker의 Tech Blog
[Flutter] build Error 화면 커스텀하기 본문


Flutter는 Widget build(이곳에서만)시, 에러화면을 커스텀 할 수 있다.
1. main 함수에서 ErrorWidget.build를 새롭게 구현한다.
2. 파라메터로 FlutterErorrDetails를 받아서 메시지 처리가능하다.
3. KDebugMode 변수로 개발자 모드와 릴리즈 모드의 화면을 다르게 처리가능하다.
(*) 스크롤되는 화면을 구현시 문제가 발생할 수 있다.
[전체소스]
import 'package:flutter/foundation.dart';
import 'package:flutter/material.dart';
void main() {
ErrorWidget.builder = (FlutterErrorDetails details) {
// 릴리즈시 에러표시
Widget releaseError() {
return Container(
alignment: Alignment.center,
color: Colors.amber,
child: Column(
children: [
Image.network(
"https://feedcheck.co/blog/wp-content/uploads/2016/12/alerts.jpg",
fit: BoxFit.contain),
Text(
'불편을 드려서 죄송합니다.',
style: const TextStyle(color: Colors.red, fontSize: 30),
textAlign: TextAlign.center,
textDirection: TextDirection.ltr,
),
],
),
);
}
// 디버그시 에러표시
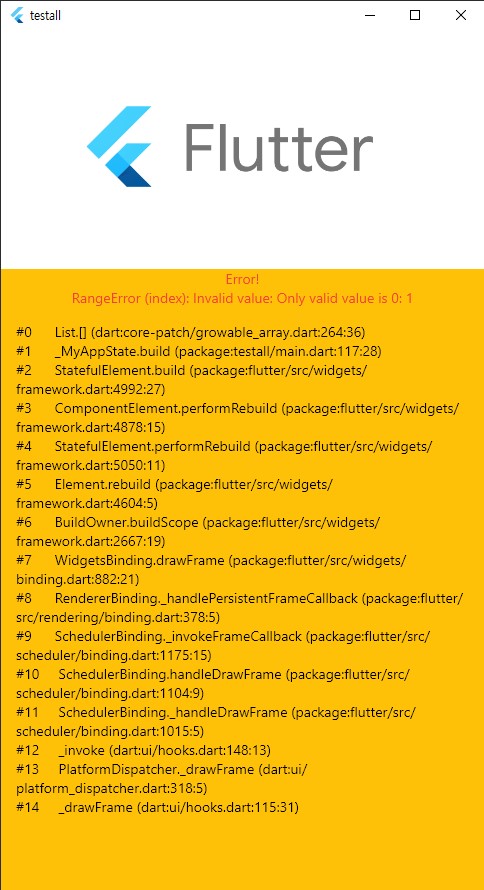
Widget debugError() {
return Container(
width: double.infinity,
height: double.infinity,
alignment: Alignment.center,
color: Colors.amber,
child: Column(
children: [
Image.network(
"https://flutter-kr.io/images/flutter-logo-sharing.png",
fit: BoxFit.contain),
Text(
'Error!\n${details.exception}',
style: const TextStyle(color: Colors.red),
textAlign: TextAlign.center,
textDirection: TextDirection.ltr,
),
Container(
padding: EdgeInsets.all(15),
child: Text(
'${details.stack}',
style: const TextStyle(color: Colors.black),
textAlign: TextAlign.start,
textDirection: TextDirection.ltr,
),
),
],
),
);
}
// 디버그 모드 릴리즈 모드시
if (kDebugMode) {
return debugError();
} else {
return releaseError();
}
};
// Start the app.
runApp(const MyApp());
}
class MyApp extends StatefulWidget {
const MyApp({super.key});
static const String _title = 'ErrorWidget Sample';
@override
State<MyApp> createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
bool throwError = false;
var listName = ["1", "2"];
@override
Widget build(BuildContext context) {
return MaterialApp(
title: MyApp._title,
home: Scaffold(
appBar: AppBar(title: const Text(MyApp._title)),
body: Center(
child: Column(
children: [
SizedBox(
height: 10,
),
TextButton(
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Icon(
Icons.warning,
size: 23,
),
Text("에러발생")
],
),
onPressed: () {
setState(() {
listName.remove("1");
});
},
),
Text(
"${listName[0]}",
style: TextStyle(fontSize: 20, color: Colors.red),
),
Text(
"${listName[1]}",
style: TextStyle(fontSize: 20, color: Colors.red),
)
],
),
),
),
);
}
}'Source code or Tip > Flutter & Dart' 카테고리의 다른 글
| [Flutter] Web App에서 javascript와 연동 (0) | 2022.11.13 |
|---|---|
| [Flutter] Web app 배포시, 화면크기 고정 (0) | 2022.11.08 |
| [중요에러] Incorrect use of ParentDataWidget Error in Flutter (0) | 2022.10.26 |
| [flutter] Column의 children에 배열추가하기 (0) | 2022.10.24 |
| [flutter] RichText 활용 (0) | 2022.10.22 |
Comments





