| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- DART
- 소울칼리버6
- 오늘의역사
- 명언모음
- 생성AI
- 명심보감
- 좋은글필사하기
- ASMR
- 명상명언
- javascript
- Linux
- 파이썬
- 장자명언
- 명언
- Gemini
- FSM
- Coroutine
- 오픈소스
- 이모지메모
- 코틀린
- gemini-cli
- 공부집중
- Freesound
- kotlin
- androidx
- Android
- Flutter
- jetpack compose
- ChatGPT
- Firebase
- Today
- Total
Vintage appMaker의 Tech Blog
[Flutter] Web app 배포시, 화면크기 고정 본문
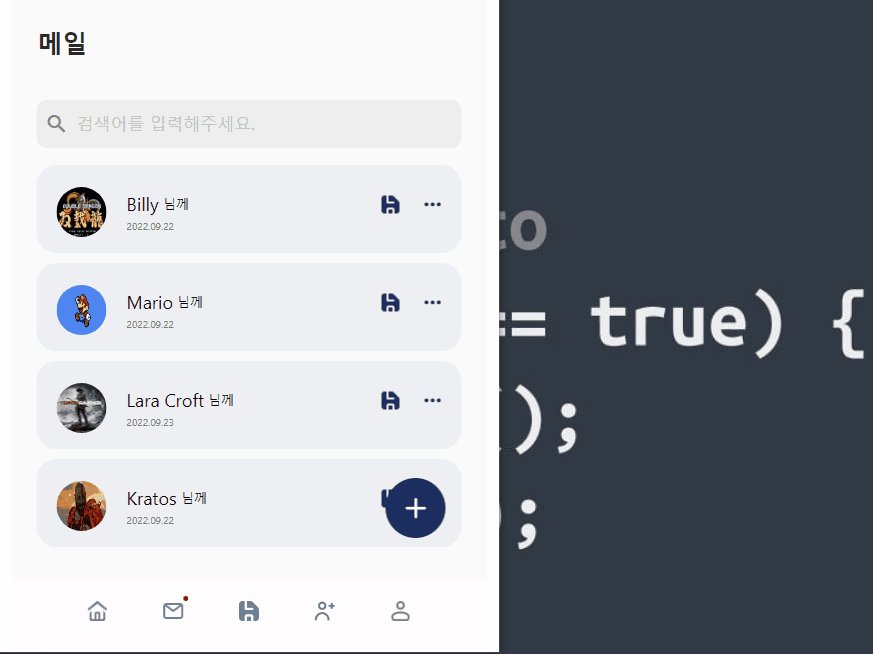
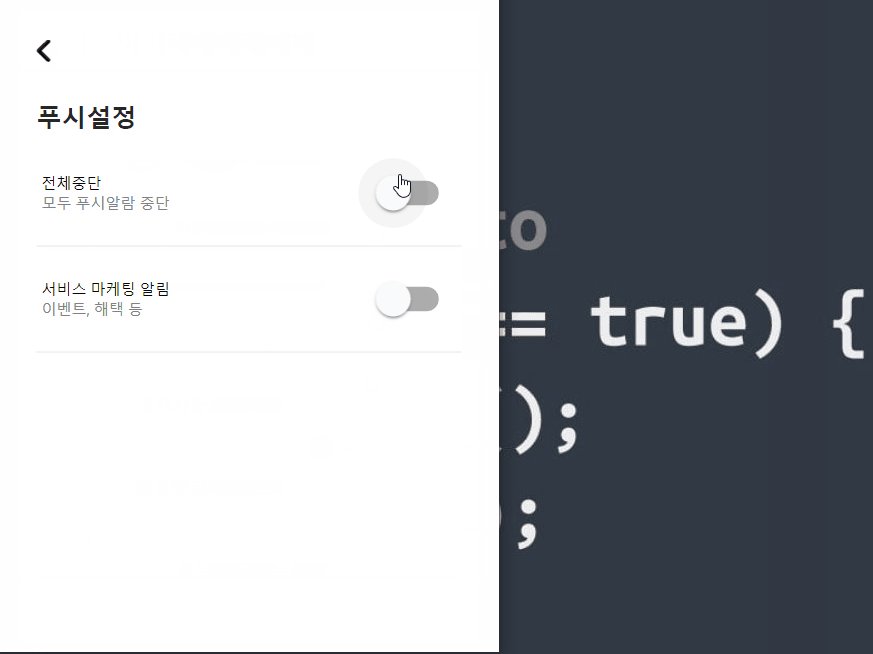
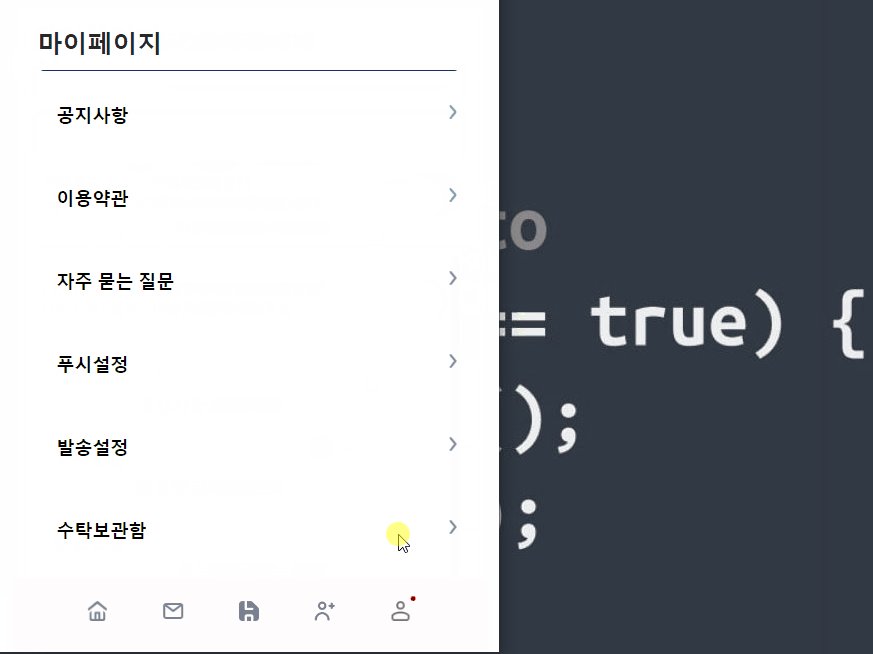
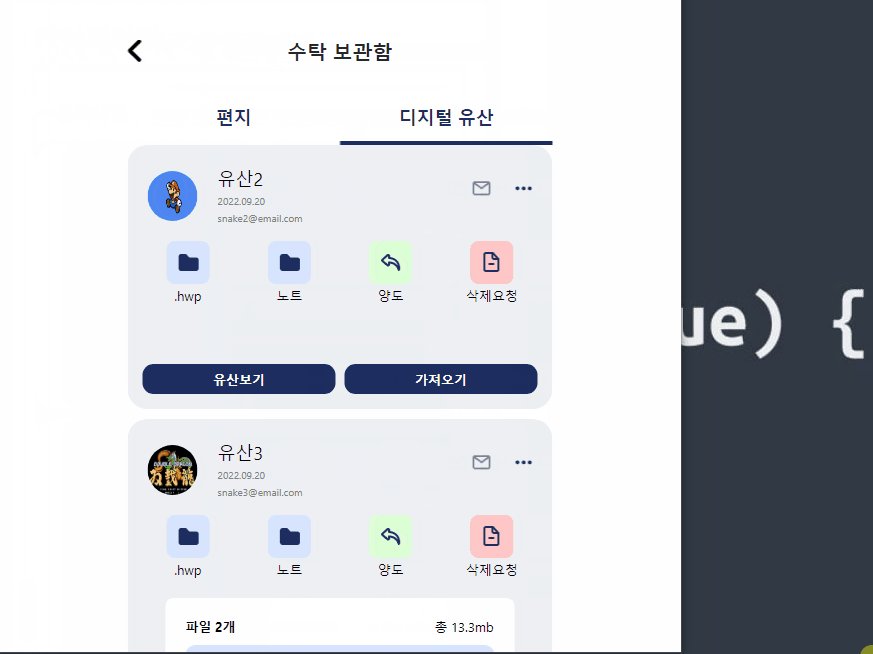
Flutter로 PWA(Progressive Web App) 앱을 만들다보면, 브라우저의 크기에 따라 반응형으로 처리해야 할 때가 있다. 그 때는 LayoutBuilder를 이용하면 된다. 그리고 웹앱을 만들면 다른 도메인의 이미지들을 읽지 못하게 되는데, 이를 해결하기 위해 다음과 같이 빌드를 한다.
flutter build web --web-renderer html --release
[Flutter] Layoutbuilder를 이용한 반응형 UI
LayoutBuilder class - widgets library - Dart API Builds a widget tree that can depend on the parent widget's size. Similar to the Builder widget except that the framework calls the builder function at layout time and provides the parent widget's constraint
vintageappmaker.tistory.com
그러나 반응형처리를 하지 않고 고정된 크기를 사용한다면 쉽게 처리할 수 있는 패키지가 있다. 바로
flutter_web_frame이다.
flutter_web_frame | Flutter Package
Make Limit content size in Flutter Web/Desktop/PWA, Make your app that doesn't support responsiveness more focused on content
pub.dev

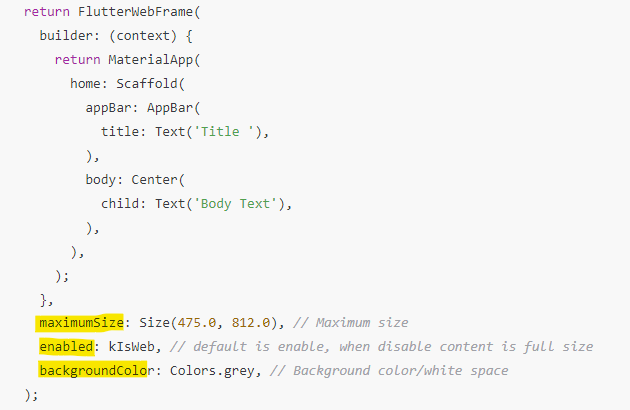
앱이 실행되는 최초의 Widget에서 FlutterWebFrame으로 Wrap을 하면된다. 여기에서

maximumSize에서 크기를 지정하고 enabled에서 웹을 설정하면 다른 플랫폼에 전혀영향을 미치지 않는다. backgroundColor는 나머지 배경색이다. 그리고 참고해야 할 것은, Flutter앱에서 강제적으로 앱의 전체크기를 계산하여 위젯의 width를 설정하는 코드가 있다면 웹에서는 원치않는 화면을 발생시킬 수도 있다. 이 점만 유의하면 된다.
[공식문서 예제]
import 'package:flutter/foundation.dart';
import 'package:flutter/material.dart';
import 'package:flutter_web_frame/flutter_web_frame.dart';
void main() {
runApp(MyAp());
}
class MyAp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return FlutterWebFrame(
builder: (context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Title '),
),
body: Center(
child: Text('Body Text'),
),
),
);
},
maximumSize: Size(475.0, 812.0), // Maximum size
enabled: kIsWeb, // default is enable, when disable content is full size
backgroundColor: Colors.grey, // Background color/white space
);
}
}'Source code or Tip > Flutter & Dart' 카테고리의 다른 글
| [Flutter] audioplayers를 이용한 mp3 플레이 (0) | 2022.11.14 |
|---|---|
| [Flutter] Web App에서 javascript와 연동 (0) | 2022.11.13 |
| [Flutter] build Error 화면 커스텀하기 (0) | 2022.11.05 |
| [중요에러] Incorrect use of ParentDataWidget Error in Flutter (0) | 2022.10.26 |
| [flutter] Column의 children에 배열추가하기 (0) | 2022.10.24 |





