| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 좋은글필사하기
- Gemini
- 소울칼리버6
- 명언모음
- jetpack compose
- 명상명언
- kotlin
- Coroutine
- 명심보감
- ASMR
- gemini-cli
- Freesound
- DART
- ChatGPT
- 명언
- Android
- 이모지메모
- FSM
- 파이썬
- 생성AI
- 공부집중
- Flutter
- 장자명언
- 오늘의역사
- Firebase
- Linux
- javascript
- androidx
- 코틀린
- 오픈소스
Archives
- Today
- Total
Vintage appMaker의 Tech Blog
[Flutter] Flutter에서 GoogleFonts 사용하기 본문
Source code or Tip/Flutter & Dart
[Flutter] Flutter에서 GoogleFonts 사용하기
VintageappMaker 2022. 10. 19. 19:23
Flutter에서는 GoogleFonts를 사용할 수 있게 Package로 제공하고 있다. 패키지 설치 방법은 다음과 같다.
google_fonts | Flutter Package
A Flutter package to use fonts from fonts.google.com.
pub.dev
GoogleFonts는 안드로이드 및 Web 개발에서 무료로 사용할 수 있도록 구글이 라이센스를 제공한다. 그러므로 Google Fonts 사이트에가서 원하는 폰트를 선택하면 앱에서 사용가능하다.
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com

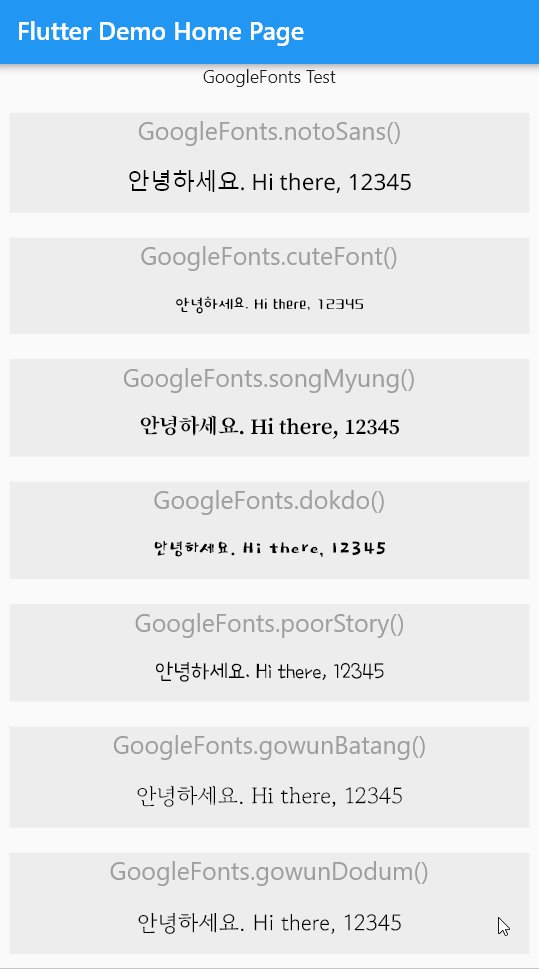
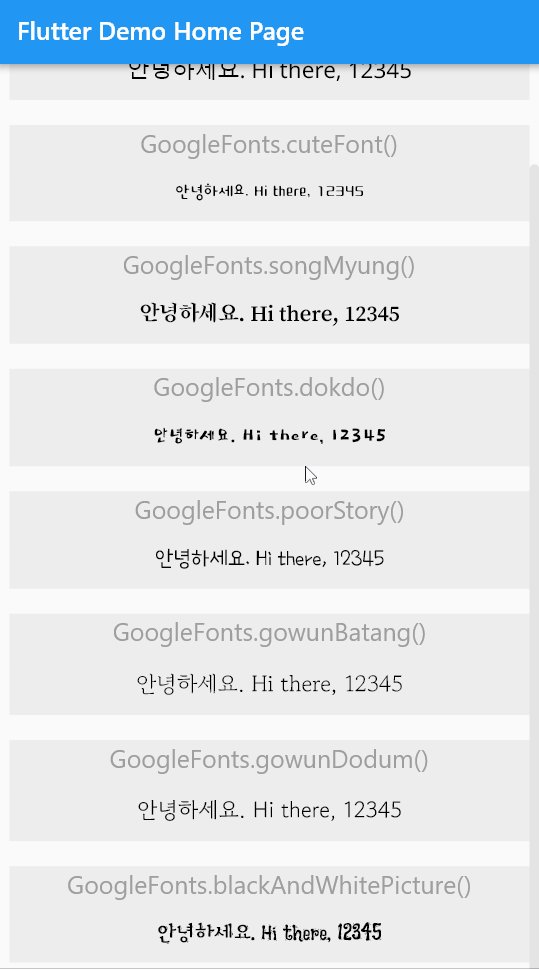
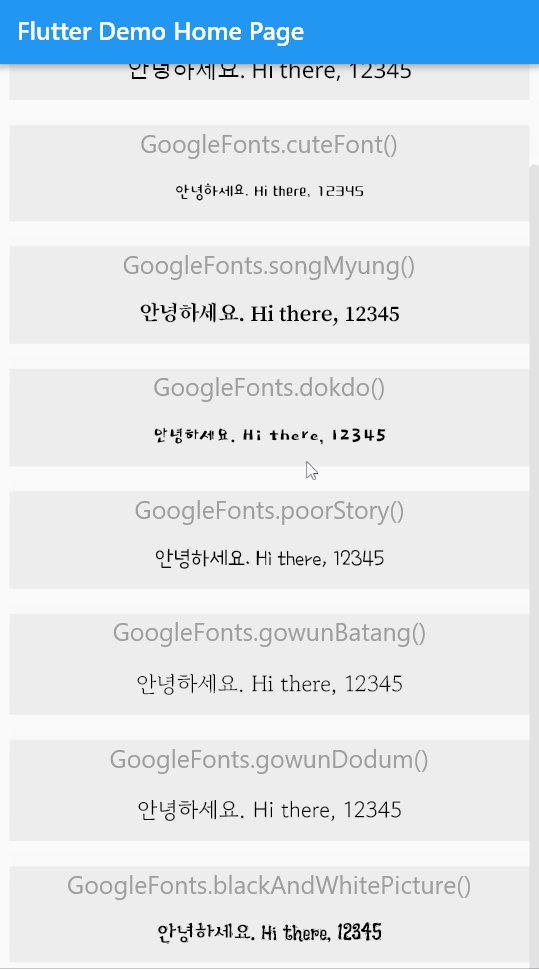
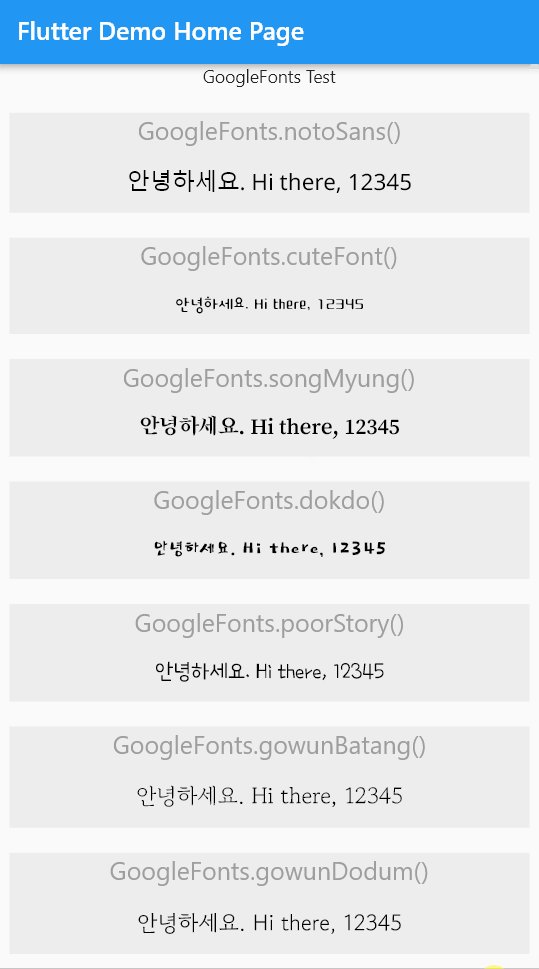
다음은 GoogleFonts를 사용한 예제이다.
import 'package:flutter/material.dart';
import 'package:google_fonts/google_fonts.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
final String title;
const MyHomePage({
Key? key,
required this.title,
}) : super(key: key);
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
var lst = <Widget>[];
var testString = "안녕하세요. Hi there, 12345";
@override
void initState() {
var fonts = [
FontData(
fontName: "GoogleFonts.notoSans()",
style: GoogleFonts.notoSans(color: Colors.black, fontSize: 18),
testString: testString),
FontData(
fontName: "GoogleFonts.cuteFont()",
style: GoogleFonts.cuteFont(color: Colors.black, fontSize: 18),
testString: testString),
FontData(
fontName: "GoogleFonts.songMyung()",
style: GoogleFonts.songMyung(color: Colors.black, fontSize: 18),
testString: testString),
FontData(
fontName: "GoogleFonts.dokdo()",
style: GoogleFonts.dokdo(color: Colors.black, fontSize: 18),
testString: testString),
FontData(
fontName: "GoogleFonts.poorStory()",
style: GoogleFonts.poorStory(color: Colors.black, fontSize: 18),
testString: testString),
FontData(
fontName: "GoogleFonts.gowunBatang()",
style: GoogleFonts.gowunBatang(color: Colors.black, fontSize: 18),
testString: testString),
FontData(
fontName: "GoogleFonts.gowunDodum()",
style: GoogleFonts.gowunDodum(color: Colors.black, fontSize: 18),
testString: testString),
FontData(
fontName: "GoogleFonts.blackAndWhitePicture()",
style: GoogleFonts.blackAndWhitePicture(
color: Colors.black, fontSize: 18),
testString: testString)
];
for (var i = 0; i < fonts.length; i++) {
lst.add(buildBar(fonts[i]));
}
super.initState();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: SingleChildScrollView(
child: Center(
child: Expanded(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
const Text(
'GoogleFonts Test',
),
SizedBox(
height: 10,
),
...lst.toList()
],
),
),
),
),
);
}
}
class FontData {
late String fontName = "";
late TextStyle style;
late String testString;
FontData(
{required this.fontName, required this.style, required this.testString});
}
Widget buildBar(FontData item) {
return Container(
width: double.infinity,
margin: EdgeInsets.all(10),
color: Color(0xffededed),
child: Column(
children: [
Text(
"${item.fontName}",
style: TextStyle(fontSize: 20, color: Colors.grey),
),
Container(
padding: EdgeInsets.only(top: 15, bottom: 13),
child: Text(
item.testString,
style: item.style,
textAlign: TextAlign.center,
),
),
],
));
}'Source code or Tip > Flutter & Dart' 카테고리의 다른 글
| [flutter] Column의 children에 배열추가하기 (0) | 2022.10.24 |
|---|---|
| [flutter] RichText 활용 (0) | 2022.10.22 |
| [Flutter] 부분갱신을 위한 Stateful과 GlobalKey (0) | 2022.10.14 |
| [Flutter] custom Dialog에서 Dialog 호출시 주의점. - ShowModalBottomSheet (0) | 2022.10.02 |
| [Flutter] 디버깅에 필요한 정보와 패키지 (0) | 2022.09.20 |
Comments




