| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 소울칼리버6
- Gemini
- DART
- 이모지메모
- Freesound
- 명언
- gemini-cli
- 장자명언
- androidx
- jetpack compose
- ASMR
- Linux
- 생성AI
- 명언모음
- Firebase
- 좋은글필사하기
- 명심보감
- ChatGPT
- 명상명언
- 오픈소스
- 공부집중
- Coroutine
- FSM
- kotlin
- 파이썬
- Flutter
- Android
- 코틀린
- javascript
- 오늘의역사
Archives
- Today
- Total
Vintage appMaker의 Tech Blog
[dart] dart에서 null safety check을 위한 let, apply 적용 본문
Source code or Tip/Flutter & Dart
[dart] dart에서 null safety check을 위한 let, apply 적용
VintageappMaker 2022. 8. 19. 20:34
dart에서는 kotlin과 같이 null safety를 위한 내장된 확장함수인 let(), apply() 같은 함수가 존재하지 않는다.
그렇다고 null safety를 채크하는 방법이 없는 것은 아니다. 코틀린의 ?:(엘비스플레슬리 연산자)와 같은 기능으로 ??와 같은 연산자가 제공된다. 그러나 코틀린에 익숙한 개발자라면 apply()와 let()의 편리함을 dart에서 느끼지 못해 스트레스를 받을 떄가 있다. 그럴 경우, let(), apply()를 확장함수를 통해 만들어 사용하면 된다. 의외로 간단하게 처리 가능하다.
extension ObjectExt<T> on T {
R let<R>(R Function(T that) fn) => fn(this);
// let으로도 apply 기능이 되지만, kotlin과 유사하게 만들었음.
apply<R>(R Function(T that) fn) => fn(this);
}
ObjectExt<T> on T로 확장함수를 구현하면 모든 데이터형에서 사용가능하다.
참조:
What is Dart's equivalent to Kotlin's let?
Recently I've been delving into Flutter's ecosystem and Dart has proven itself a neat and simple language. Currently, I am looking for a best practice to run methods if an optional variable is no...
stackoverflow.com
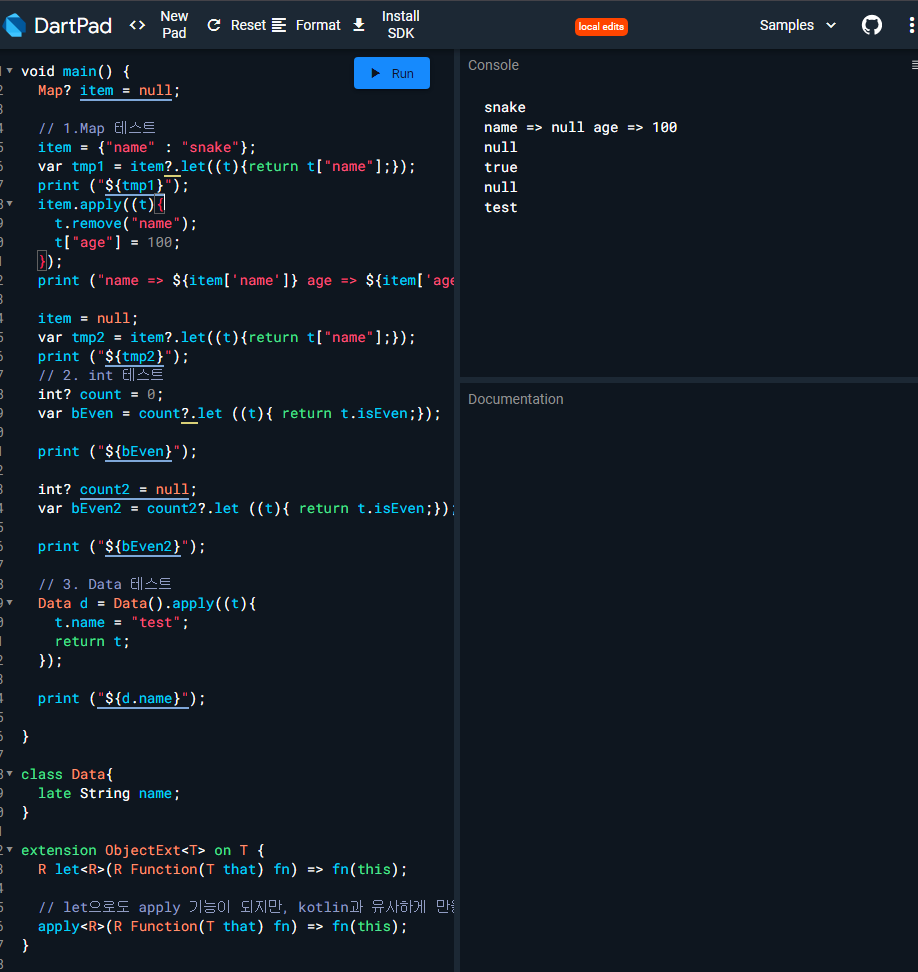
전체소스
void main() {
Map? item = null;
// 1.Map 테스트
item = {"name" : "snake"};
var tmp1 = item?.let((t){return t["name"];});
print ("${tmp1}");
item.apply((t){
t.remove("name");
t["age"] = 100;
});
print ("name => ${item['name']} age => ${item['age']}");
item = null;
var tmp2 = item?.let((t){return t["name"];});
print ("${tmp2}");
// 2. int 테스트
int? count = 0;
var bEven = count?.let ((t){ return t.isEven;});
print ("${bEven}");
int? count2 = null;
var bEven2 = count2?.let ((t){ return t.isEven;});
print ("${bEven2}");
// 3. Data 테스트
Data d = Data().apply((t){
t.name = "test";
return t;
});
print ("${d.name}");
}
class Data{
late String name;
}
extension ObjectExt<T> on T {
R let<R>(R Function(T that) fn) => fn(this);
// let으로도 apply 기능이 되지만, kotlin과 유사하게 만들었음.
apply<R>(R Function(T that) fn) => fn(this);
}
'Source code or Tip > Flutter & Dart' 카테고리의 다른 글
| [Flutter] BottomNavigation을 provider로 제어. (0) | 2022.08.26 |
|---|---|
| [dart] if else 최소화를 위한 함수테이블 활용 (0) | 2022.08.25 |
| [Flutter] Layoutbuilder를 이용한 반응형 UI (0) | 2022.08.15 |
| [Flutter] stickyheader 구현(CustomScrollView, SliverAppBar, SliverList) (0) | 2022.08.13 |
| [Flutter] ScrollView에서 이동시 item 위치찾기 (0) | 2022.08.12 |
Comments




