| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 명심보감
- Coroutine
- 좋은글필사하기
- Linux
- kotlin
- DART
- 코틀린
- 파이썬
- Freesound
- 생성AI
- ASMR
- 장자명언
- androidx
- 명언
- 오늘의역사
- 이모지메모
- 소울칼리버6
- Android
- 명언모음
- 공부집중
- javascript
- 오픈소스
- ChatGPT
- FSM
- gemini-cli
- Gemini
- Firebase
- Flutter
- jetpack compose
- 명상명언
Archives
- Today
- Total
Vintage appMaker의 Tech Blog
[XML] Android Progress Vertical로 만들기 본문
Source code or Tip/Android(Java, Kotlin)
[XML] Android Progress Vertical로 만들기
VintageappMaker 2021. 6. 22. 10:35
Android에서 앱을 만들다보면 Vertical Progress(세로방향 프로그레스)가 필요할 때가 있다. 그런데 Progress는 세로방향을 지원하지 않는다. 그럼 그 많은 세로방향 프로그레스는 어떻게 만드는 것일까?
대부분 Android의 rotation 기능을 이용한다.
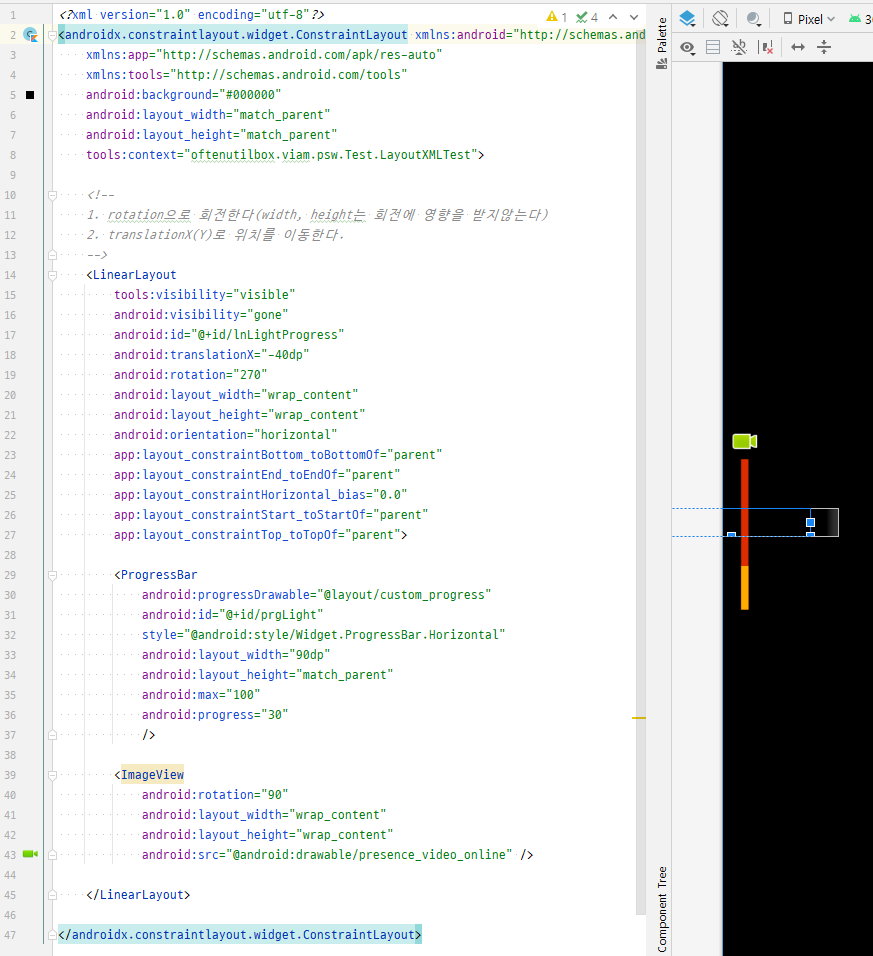
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:background="#000000"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="oftenutilbox.viam.psw.Test.LayoutXMLTest">
<!--
1. rotation으로 회전한다(width, height는 회전에 영향을 받지않는다)
2. translationX(Y)로 위치를 이동한다.
-->
<LinearLayout
tools:visibility="visible"
android:visibility="gone"
android:id="@+id/lnLightProgress"
android:translationX="-40dp"
android:rotation="270"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<ProgressBar
android:progressDrawable="@layout/custom_progress"
android:id="@+id/prgLight"
style="@android:style/Widget.ProgressBar.Horizontal"
android:layout_width="90dp"
android:layout_height="match_parent"
android:max="100"
android:progress="30"
/>
<ImageView
android:rotation="90"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@android:drawable/presence_video_online" />
</LinearLayout>
</androidx.constraintlayout.widget.ConstraintLayout>1. rotation으로 회전한다(width, height는 회전에 영향을 받지않는다)
2. translationX(Y)로 위치를 이동한다.
[custom_progress.xml]
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@android:id/background">
<shape android:shape="line">
<stroke android:width="4dp" android:color="#DD2C00" />
</shape>
</item>
<item android:id="@android:id/secondaryProgress">
<clip>
<shape android:shape="line">
<stroke android:width="4dp" android:color="#FF6D00" />
</shape>
</clip>
</item>
<item android:id="@android:id/progress" >
<clip>
<shape android:shape="line">
<stroke android:width="4dp" android:color="#FFAB00" />
</shape>
</clip>
</item>
</layer-list>
'Source code or Tip > Android(Java, Kotlin)' 카테고리의 다른 글
| [gradle] 한 프로젝트의 다양한 Gradle 빌드환경 - Build Variant (0) | 2021.07.02 |
|---|---|
| BottomSheetDialogFragment 배경을 투명하게 (0) | 2021.06.29 |
| [kotlin] 확장함수를 이용한 간편한 AlphaAnimation (0) | 2021.06.21 |
| [gradle] java 버전에러 - if 문 처리 (e: java.lang.NoClassDefFoundError: javax/xml/bind/JAXBException) (2) | 2021.06.17 |
| [kotlin] apply에서 람다 사용시 범위(scope) (0) | 2021.06.12 |
Comments





