| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- Coroutine
- 명상명언
- ChatGPT
- ASMR
- Firebase
- javascript
- 장자명언
- kotlin
- 소울칼리버6
- 좋은글필사하기
- 파이썬
- 명언모음
- 명언
- Android
- 오픈소스
- androidx
- FSM
- 오늘의역사
- Flutter
- 공부집중
- Linux
- 이모지메모
- Gemini
- DART
- Freesound
- 생성AI
- gemini-cli
- 코틀린
- jetpack compose
- 명심보감
Archives
- Today
- Total
Vintage appMaker의 Tech Blog
javascript 초간단 디버깅 (chrome) 본문
javascript를 IDE 환경에서 디버깅하고자 한다면 VSCode를 이용한 방법이 효과적이다. 그러나 클라이언트 사이드의 간단한 자바스크립트 코드라면 VSCode보다는 chrome에 내장된 "크롬 개발자도구"를 사용하는 것이 편리하다.
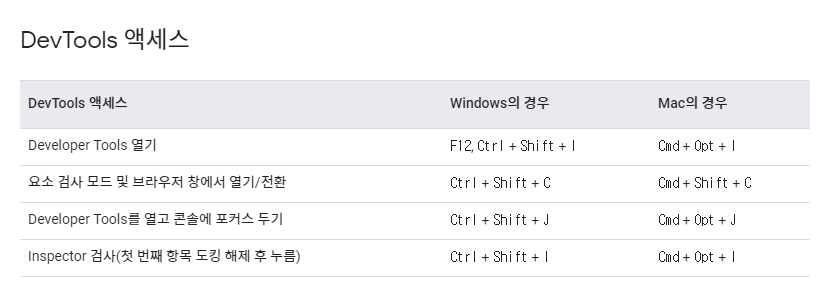
단축키 참조 | Chrome DevTools | Google Developers
Chrome DevTools의 모든 단축키에 대한 참조입니다.
developers.google.com

일반적으로 크롬에서 개발자 모드로 진입하고자 한다면 F12를 누른다.
그리고 HTML의 요소정보를 직관적으로 얻고자 한다면 ctrl + shift +c를 누른 후, 원하는 요소에 마우스 커서를 움직이면 자세한 정보를 볼 수 있다.

그리고 자바스크립트를 디버깅한다면 개발자 모드(f12, ctrl + shift +c, ... 다양한 방법)로 진입 후, HTML 소스내의 원하는 자바스크립트 코드에서 번호있는 라인을 클릭하면 브레이크 포인트가 설정된다. 그러면 다른 개발환경(IntellJ, Android Studio, Xcode, 기타등등)의 ide를 사용하는 방법처럼 [>] Run과 step over/in의 버튼을 이용하여 디버깅 할 수 있다.

크롬개발자 환경은 구글의 공식문서를 참고하면 쓸만한 정보를 얻을 수 있다.
Chrome DevTools | Google Developers
Option 1
developers.google.com
'Source code or Tip > javascript' 카테고리의 다른 글
| [레트로게임] 사무라이 스피리츠 zero (0) | 2021.01.07 |
|---|---|
| [레트로게임] 수퍼마리오 월드 (0) | 2021.01.06 |
| [link] 모던한 javascript 튜토리얼 (0) | 2020.09.23 |
| DOS게임 - lode Runner (0) | 2020.09.22 |
| DOS게임 - Prehistoric (0) | 2020.09.21 |
Comments





