| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 명상명언
- javascript
- 소울칼리버6
- 장자명언
- 공부집중
- 명언모음
- DART
- kotlin
- Firebase
- 오늘의역사
- jetpack compose
- 명심보감
- 명언
- Gemini
- Android
- androidx
- ChatGPT
- FSM
- Linux
- 코틀린
- 좋은글필사하기
- Freesound
- gemini-cli
- Flutter
- 파이썬
- ASMR
- 생성AI
- Coroutine
- 오픈소스
- 이모지메모
Archives
- Today
- Total
Vintage appMaker의 Tech Blog
[Flutter] scroll시 AppBar 투명 본문

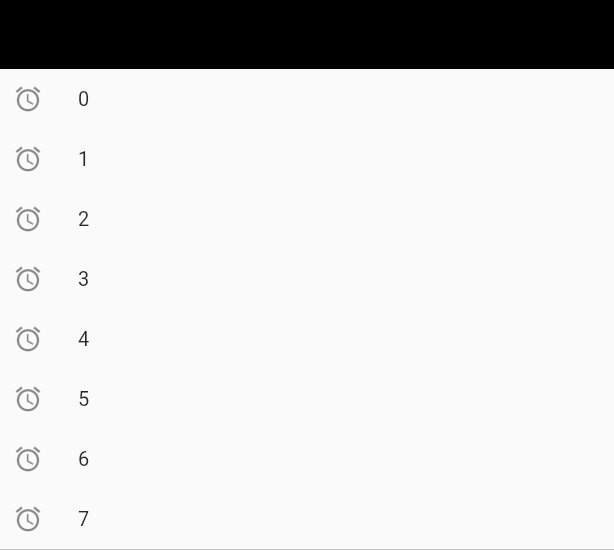
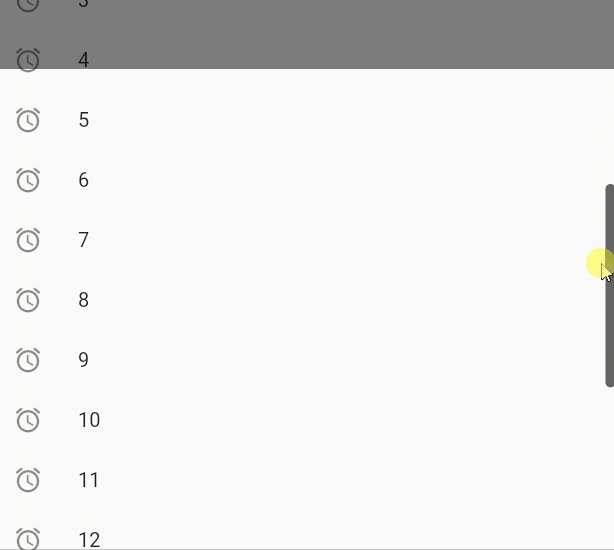
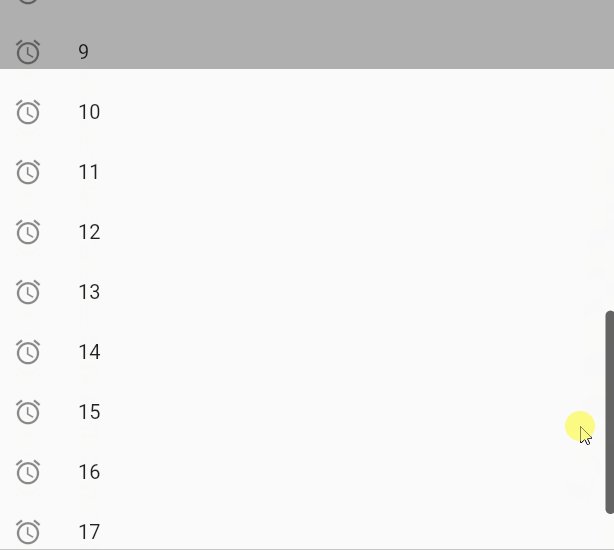
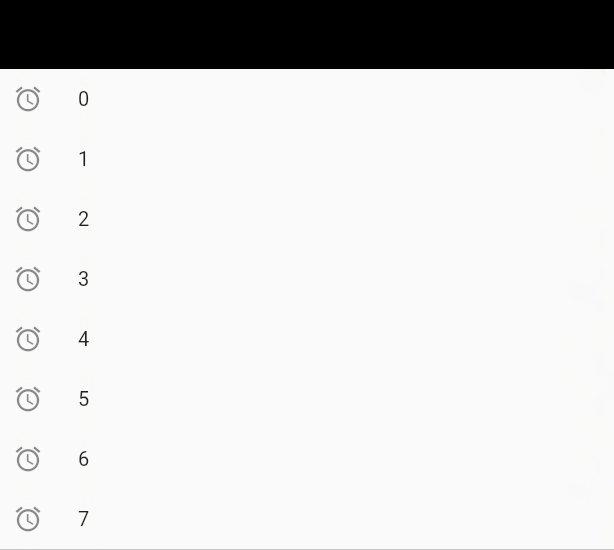
앱에서 화면을 스크롤 시, 앱바가 투명화되는 경우가 많다. 그런 화면을 Flutter에서 구현하고자 한다면
1. ScrollController에서 addListener로 스크롤위치를 처리하는 핸들러를 정의한다.
2. 화면의 메인을 Scroll처리를 하는 위젯으로 정의하고 controller를 등록한다.
3. AppBar에서 변경되는 scroll 위치에 따라 background이 투명도를 지정한다.
4. AppBar에서는 파라메터 설정으로 evalation을 0.0으로 한다.그리고 Scaffold에서 extendBodyBehindAppBar 를 true로 설정한다.

다음은 전체소스이다.
import 'package:flutter/material.dart';
void main() {
runApp(TestApp());
}
class TestApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'test',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: ChangingAppBar(),
);
}
}
class ChangingAppBar extends StatefulWidget {
ChangingAppBar({Key? key}) : super(key: key);
@override
_ChangingAppBarState createState() => _ChangingAppBarState();
}
double getOpacity(double n) {
double opa = 1;
if (n < 100) {
opa = 1;
} else if (n > 100 && n < 200) {
opa = 0.7;
} else if (n > 200 && n < 300) {
opa = 0.5;
} else if (n > 300 && n < 500) {
opa = 0.3;
} else {
opa = 0;
}
return opa;
}
class _ChangingAppBarState extends State<ChangingAppBar> {
ScrollController _scrollController = ScrollController();
double _scrollPosition = 0;
_scrollListener() {
setState(() {
_scrollPosition = _scrollController.position.pixels;
});
}
@override
void initState() {
_scrollController.addListener(_scrollListener);
super.initState();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: Colors.black.withOpacity(getOpacity(_scrollPosition)),
elevation: 0.0,
),
extendBodyBehindAppBar: true,
body: ListView.builder(
controller: _scrollController,
itemCount: 20,
itemBuilder: (context, index) {
return ListTile(
leading: Icon(Icons.access_alarm),
title: Text('$index'),
);
},
),
);
}
}'Source code or Tip > Flutter & Dart' 카테고리의 다른 글
| [Flutter] chatGPT를 이용한 예제 (0) | 2023.01.22 |
|---|---|
| [Flutter] 줄맞춤이 필요할 때, TextBaseline, Baseline widget (0) | 2022.12.27 |
| [Flutter] Flow 위젯을 이용한 레이아웃 적용 (0) | 2022.12.05 |
| [Flutter] 특정위젯만 갱신하기 - Statefulbuilder 위젯 (0) | 2022.11.30 |
| [추천 유튜브] Flutter Widget을 빠르게 공부하기 (0) | 2022.11.24 |
Comments





