| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- jetpack compose
- 파이썬
- Firebase
- Flutter
- 공부집중
- 명언모음
- 좋은글필사하기
- ASMR
- Linux
- 명언
- kotlin
- 생성AI
- Android
- 오픈소스
- 코틀린
- javascript
- 명심보감
- FSM
- 소울칼리버6
- DART
- Freesound
- gemini-cli
- 명상명언
- androidx
- Coroutine
- 이모지메모
- 오늘의역사
- 장자명언
- Gemini
- ChatGPT
Archives
- Today
- Total
Vintage appMaker의 Tech Blog
[dart] dart에서 list 항목 비교하여 새로운 list 만들기 본문
Source code or Tip/Flutter & Dart
[dart] dart에서 list 항목 비교하여 새로운 list 만들기
VintageappMaker 2022. 8. 8. 15:20프로그래밍을 하다보면 자주 발생하는 것이 list내의 값을 비교하여 새로운 리스트를 만드는 작업이다. 대부분의 collection을 지원하는 언어에서는 새로운 list를 만들 수 있도록 map()과 같은 함수를 제공해준다.
dart에서는
(1) where() 메소드에 조건을 지정하는 클로져를 넘겨 리스트를 필터하고 그 필터값을 가지고
(2) map() 메소드에 클로져를 넘겨 새로운 형태를 만든 후,
(3) toList()를 통해 list를 만들 수 있다.

다음은 전체소스이다.
class Option{
Option({required this.isSelected, required this.name});
bool isSelected ;
String name ;
}
void main() {
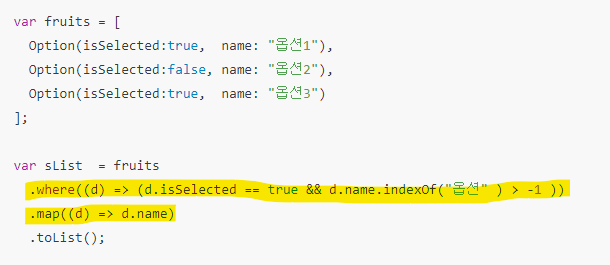
var fruits = [
Option(isSelected:true, name: "옵션1"),
Option(isSelected:false, name: "옵션2"),
Option(isSelected:true, name: "옵션3")
];
var sList = fruits
.where((d) => (d.isSelected == true && d.name.indexOf("옵션" ) > -1 ))
.map((d) => d.name)
.toList();
for(var item in sList){
print(item);
}
}[확장함수처리]
'Source code or Tip > Flutter & Dart' 카테고리의 다른 글
| [Flutter] InteractiveViewer를 listView안에 넣기 (0) | 2022.08.11 |
|---|---|
| [Flutter link] Flutter 개발자 필수 사이트 정리 (0) | 2022.08.11 |
| [github] Flutter ASMR Timer 소스 (0) | 2022.08.06 |
| [Flutter tip] Flutter key 사용 - Quick summary (0) | 2022.08.05 |
| [flutter] listView(Column)안에 list, Grid, pageView 넣기 (0) | 2022.08.04 |
Comments




