| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 소울칼리버6
- 파이썬
- ASMR
- FSM
- 생성AI
- 명언
- Firebase
- jetpack compose
- 코틀린
- Coroutine
- Android
- 오늘의역사
- androidx
- 좋은글필사하기
- kotlin
- javascript
- 명심보감
- 공부집중
- 명상명언
- Freesound
- 명언모음
- gemini-cli
- Linux
- ChatGPT
- 오픈소스
- DART
- Flutter
- Gemini
- 장자명언
- 이모지메모
Archives
- Today
- Total
Vintage appMaker의 Tech Blog
화면 회전시 Layout 변경 본문

[activity_main.xml]
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextClock
android:textSize="48dp"
android:gravity="center"
android:id="@+id/clock"
android:layout_weight="1"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<TextClock
android:gravity="center"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<TextView
android:background="#343434"
android:layout_marginTop="10dp"
android:layout_marginBottom="10dp"
android:gravity="center"
android:text="Text1"
android:layout_width="match_parent"
android:layout_height="1dp" />
<TextView
android:textSize="28dp"
android:gravity="center"
android:text="Text1"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:id="@+id/btn1"
android:text="Button1"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
<Button
android:text="Button2"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
<Button
android:text="Button3"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</LinearLayout>1. Activity의 android:configureChanges를 설정한다.
<activity android:name=".MainActivity" android:configChanges="orientation|screenSize">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
2. Activity의 onConfigurationChanged를 구현한다.
override fun onConfigurationChanged(newConfig: Configuration) {
val clock = findViewById<TextClock>(R.id.clock)
val btn1 = findViewById<Button>(R.id.btn1)
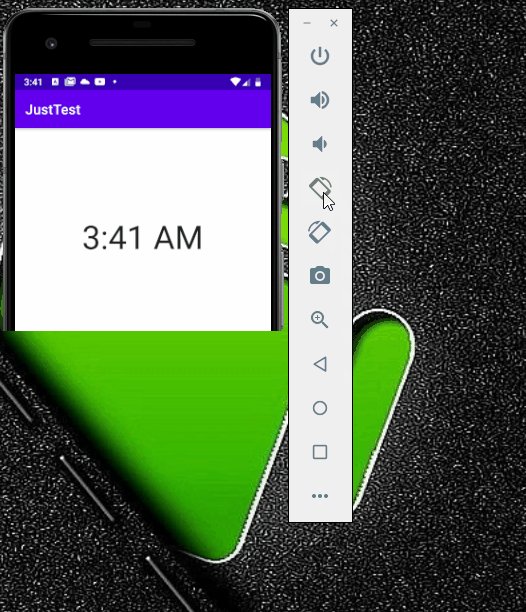
if (newConfig.orientation == Configuration.ORIENTATION_LANDSCAPE){
layoutToggle(listOf(clock, btn1), true)
} else{
layoutToggle(listOf(clock, btn1), false)
}
super.onConfigurationChanged(newConfig)
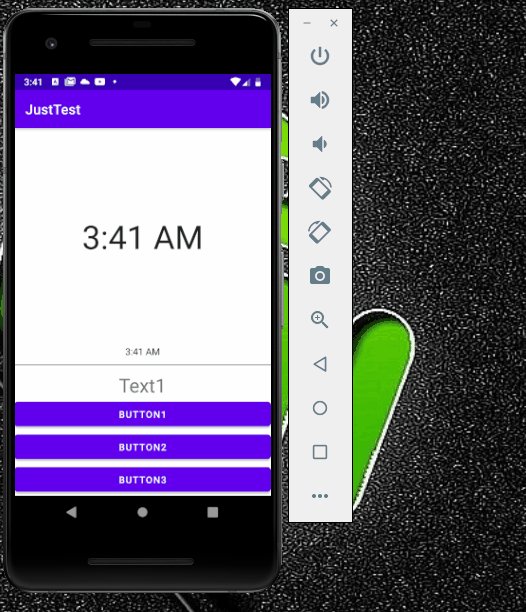
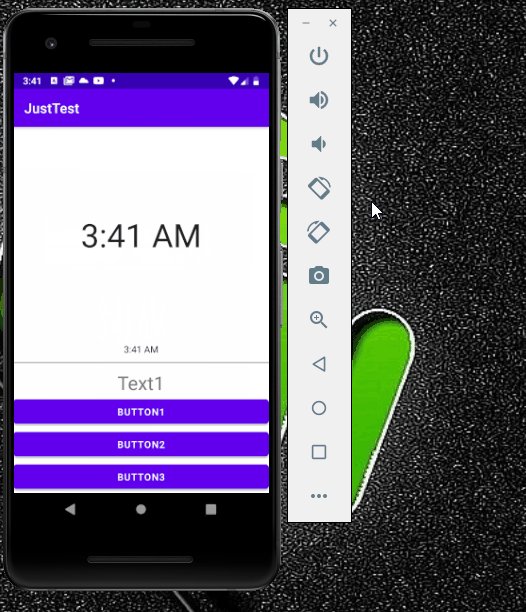
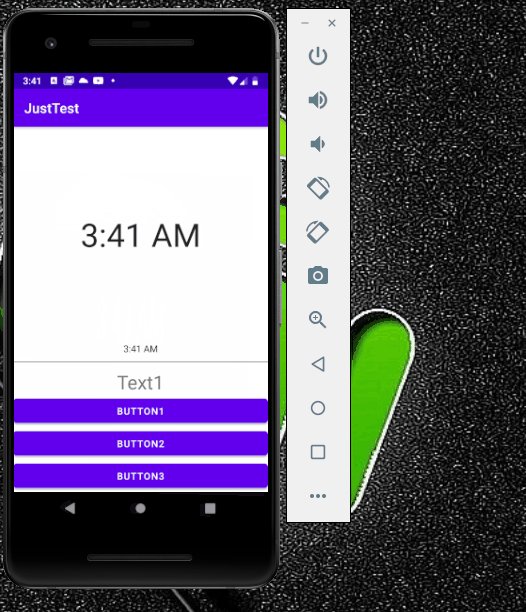
}3. 화면변경시(landscape), View의 ID 값을 부여하고 Visibility를 설정하는 경우도 있지만 의미없는 View까지 ID를 부여해야 하는 부담과 단지 한 두 View만 보여주는 경우는 다음과 같이 code로 ChildView를 제어하는 경우를 사용한다.
fun layoutToggle(unchangeList : List<View>, bToggle : Boolean) {
fun changeLayout(b :Boolean) {
val parentV = unchangeList[0].parent
if (parentV !is ViewGroup) return
for (i in 0 until parentV.childCount) {
parentV
.getChildAt(i)
.takeIf { !( it in unchangeList) }
?.visibility = if (b) View.GONE else View.VISIBLE
}
}
val mainLooper = Looper.getMainLooper()
val isMainLooper = Looper.myLooper() == mainLooper
if (isMainLooper) {
changeLayout(bToggle)
} else {
val handler = Handler(mainLooper)
handler.post( { changeLayout(bToggle) } )
}
}'Source code or Tip > Android(Java, Kotlin)' 카테고리의 다른 글
| [kotlin] apply에서 람다 사용시 범위(scope) (0) | 2021.06.12 |
|---|---|
| [Android] PopupWindow 사용 - closure 예제 (0) | 2021.05.30 |
| [kotlin] Coroutine 취소방법 - Job을 이용한 2가지 (0) | 2021.05.17 |
| [예제] Kotlin에서 Spinner 커스텀 (0) | 2021.05.12 |
| Android Studio 이전버전 받기 (0) | 2021.05.07 |
Comments





