| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 코틀린
- 이모지메모
- jetpack compose
- Firebase
- javascript
- recyclerview
- 명언모음
- 명심보감
- 장자명언
- Linux
- 공자명언
- 공부집중
- Flutter
- 소울칼리버6
- Streaming
- 파이썬
- DART
- Freesound
- androidx
- bash
- ASMR
- 1인개발자
- 오픈소스
- kotlin
- 벤자민플랭클린
- 좋은글필사하기
- 이모지
- FSM
- Android
- Coroutine
Archives
- Today
- Total
Vintage appMaker의 Tech Blog
[Android] Glide를 이용한 animated gif, webp 이용 본문
Source code or Tip/Android(Java, Kotlin)
[Android] Glide를 이용한 animated gif, webp 이용
VintageappMaker 2020. 7. 18. 00:18https://github.com/VintageAppMaker/WebpTest
VintageAppMaker/WebpTest
animated gif, animated webp example. Contribute to VintageAppMaker/WebpTest development by creating an account on GitHub.
github.com
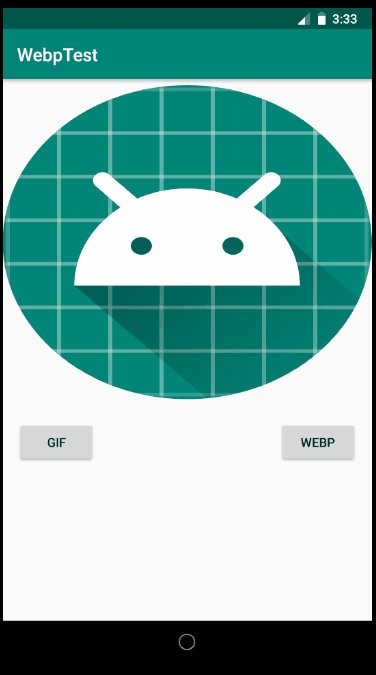
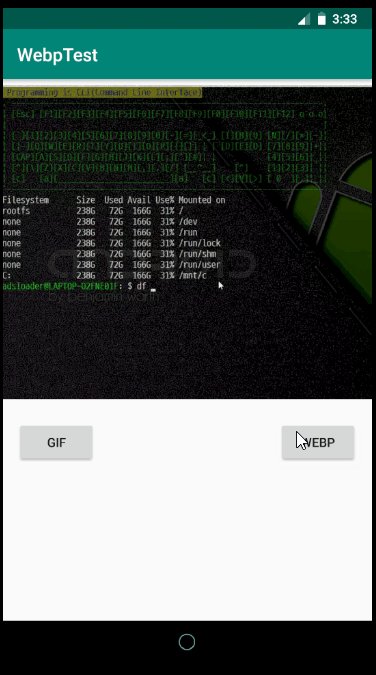
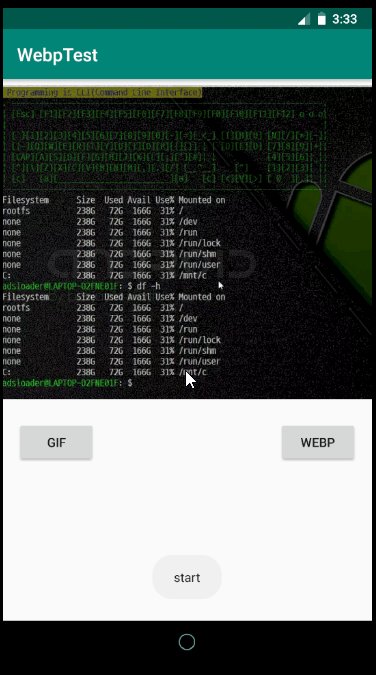
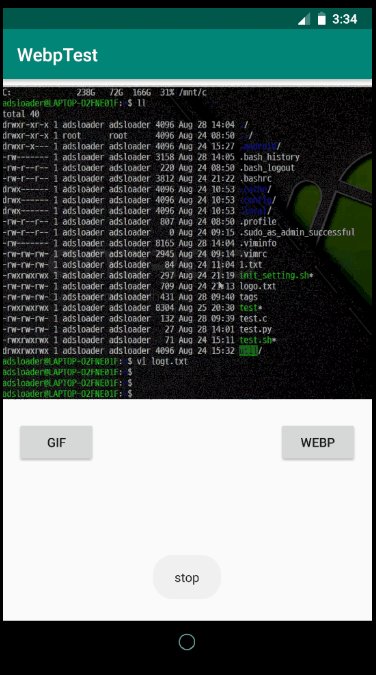
animated webp, gif using GlideApp

Glide를 사용하여 webp, gif animated 적용하기
webp는 animation의 start, stop이 가능함
gradle 설정
dependencies {
implementation fileTree(dir: 'libs', include: ['*.jar'])
implementation"org.jetbrains.kotlin:kotlin-stdlib-jdk7:$kotlin_version"
implementation 'com.android.support:appcompat-v7:28.0.0'
implementation 'com.android.support.constraint:constraint-layout:1.1.3'
testImplementation 'junit:junit:4.12'
androidTestImplementation 'com.android.support.test:runner:1.0.2'
androidTestImplementation 'com.android.support.test.espresso:espresso-core:3.0.2'
def glide_version = '4.8.0'
implementation "com.github.bumptech.glide:glide:$glide_version"
implementation "com.zlc.glide:webpdecoder:1.6.$glide_version"
kapt "com.github.bumptech.glide:compiler:$glide_version"
}
GlideApp을 사용하기 위해서
package com.psw.adsloader.webptest
import com.bumptech.glide.annotation.GlideModule
import com.bumptech.glide.module.AppGlideModule
// GlideApp을 사용하려면 이렇게 빈클래스를 정의해야 한다.
// 뭔가 괴상함.
@GlideModule
class MyAppGlideModule : AppGlideModule()
예제코드
fun loadWithWebp(){
GlideApp.with(this)
.asDrawable()
.load("https://raw.githubusercontent.com/VintageAppMaker/WebpTest/master/app/src/main/assets/test.webp")
.into(object : SimpleTarget<Drawable>() {
override fun onResourceReady(resource: Drawable, transition: Transition<in Drawable>?) {
imageView.setImageDrawable(resource)
if (resource is Animatable) {
(resource as Animatable).start()
}
}
})
}
fun loadWithGif(){
GlideApp.with(this).asGif()
.load("https://github.com/VintageAppMaker/WebpTest/blob/master/app/src/main/assets/test.gif?raw=true")
.into(object : SimpleTarget<GifDrawable>() {
override fun onResourceReady(resource: GifDrawable, transition: Transition<in GifDrawable>?) {
imageView.setImageDrawable(resource)
resource.start()
}
})
}
'Source code or Tip > Android(Java, Kotlin)' 카테고리의 다른 글
| JavaToKotlin (0) | 2020.07.18 |
|---|---|
| Firebase Template with kotlin (0) | 2020.07.18 |
| ConstraintLayout QuickStart (0) | 2020.07.16 |
| AndroidX - DataBinding (0) | 2020.07.16 |
| Github Searcher (0) | 2020.07.16 |
Comments

