| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
Tags
- Streaming
- androidx
- kotlin
- 파이썬
- Freesound
- 코틀린
- FSM
- 이모지메모
- 이모지
- 장자명언
- 소울칼리버6
- Firebase
- recyclerview
- bash
- 공부집중
- Coroutine
- ASMR
- 좋은글필사하기
- 벤자민플랭클린
- 넷플릭스
- 1인개발자
- Flutter
- 오픈소스
- 명언모음
- jetpack compose
- DART
- Linux
- 공자명언
- 명심보감
- Android
Archives
- Today
- Total
Vintage appMaker의 Tech Blog
[Flutter] LimitedBox 예제 - 최대크기를 고정한 스크롤 화면 본문
Source code or Tip/Flutter & Dart
[Flutter] LimitedBox 예제 - 최대크기를 고정한 스크롤 화면
VintageappMaker 2022. 7. 13. 13:42
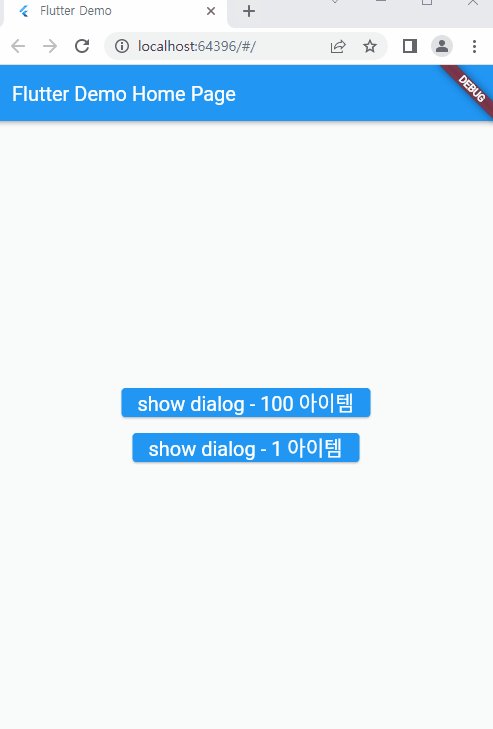
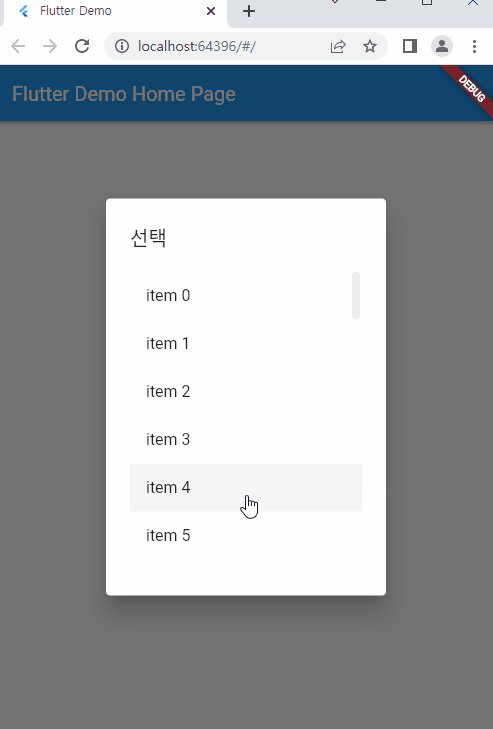
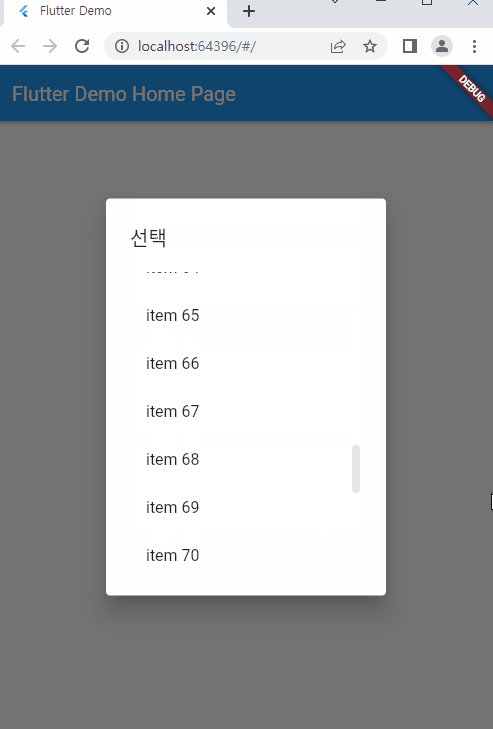
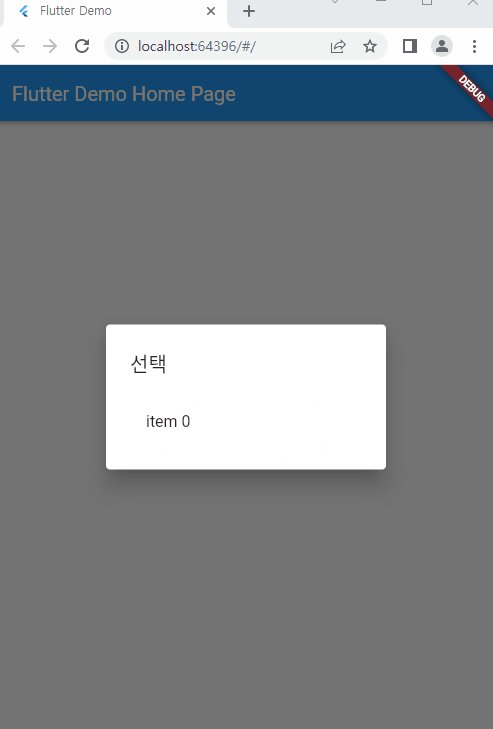
Flutter에서 최대크기 이전까지는 자동으로 늘어나다가 그 이상에서는 고정되는 화면을 구현해야 할 경우는 LimitedBox를 사용하면 된다.
전체소스
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const SimpleHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class SimpleHomePage extends StatefulWidget {
const SimpleHomePage({Key? key, required this.title}) : super(key: key);
final String title;
@override
State<SimpleHomePage> createState() => _SimpleHomePageState();
}
class _SimpleHomePageState extends State<SimpleHomePage> {
int listCount = 0;
void showDialogTest(BuildContext ctx) {
showDialog(
context: ctx,
builder: (BuildContext context) {
return AlertDialog(
scrollable: true,
title: Text('선택'),
content: Container(
child: LimitedBox(
maxHeight: 300,
child: SingleChildScrollView(
child: Expanded(
child: Column(
children: [
for (var i = 0; i < listCount; i++) ...{
ListTile(
title: Text("item ${i}"),
onTap: () => {},
)
}
],
),
),
),
),
),
);
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
ElevatedButton(
onPressed: () {
listCount = 100;
showDialogTest(context);
},
child: Text(
"show dialog - 100 아이템",
style: TextStyle(fontSize: 20),
)),
SizedBox(
height: 16,
),
ElevatedButton(
onPressed: () {
listCount = 1;
showDialogTest(context);
},
child: Text(
"show dialog - 1 아이템",
style: TextStyle(fontSize: 20),
))
],
),
));
}
}
'Source code or Tip > Flutter & Dart' 카테고리의 다른 글
| [Flutter] BottomNavitaionBar에서 화면이동시 코드실행(화면갱신) (0) | 2022.07.20 |
|---|---|
| [Flutter] Draggable Floating 위젯 예제 (0) | 2022.07.15 |
| [Flutter] 기초 - 화면끼리 데이터 전달(반환) 예제 (0) | 2022.07.11 |
| [Dart] dart webserver - shelf (0) | 2022.07.11 |
| [Flutter] NavigationRail 위젯 (0) | 2022.07.08 |
Comments




